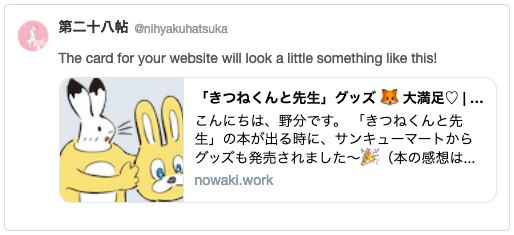
タイムラインにブログの記事を貼ると、サムネイル入りで素敵に表示されるTwitterカード。

▲ こういうの。
私はあまり使ってないのですが、先日気まぐれにやってみたら画像が表示されていませんでした😱
他の記事も、アイキャッチ画像として使っているのではない画像が表示されてたり。。(記事のアイキャッチを設定していればTwitterカードにその画像が使われるはずというのは自分の取り違えだったんですけど💦)
今回の記事はTwitterカードの画像を表示できない場合に試すべきことについての記事です。
Twitterカードで画像が表示できない。
この解決方法はこのブログで使用しているLuxeritasというテーマで有効でした。
でもネット上の対処法を全て試したけど改善されないなどの方は、何かご参考になるかもしれません(●´◒`●)<ならなかったらすみません…
解決方法
以下の方法で画像を表示させることができました。テーマはLuxeritasです。
- 記事編集画面の下にある「”og:image / twitter:image”の画像」という項目で表示させたい画像を選択し直す。
- OGP設定で「Twitterカードを追加」にチェックを入れる。
重要な追記
2019年9月1日現在、このブログのLuxeritasテーマのバージョンは3.6.0です。
このバージョンには、「最初に投稿した画像が自動的にツイッターカードになる」という仕様がありません。 というわけではなく、「『下書き保存』をすると、最初に投稿した画像が自動的にツイッターカードの画像になる」というのがLuxeritasの仕様のようです。
LuxeritasでTwitterカードが表示されないということで悩んでいる方は、投稿画面の下部にある「”og:image / twitter:image”の画像」を確認してみてください。
もしそこになんの画像もなければ、「画像を設定」というボタンを押すと、メディア一覧が表示されますので、お好きな画像を選択しましょう。
最後に「更新」も忘れずに。
Twitterカードで画像が表示されない⁈
画像が出てないときの表示は、こういう感じでした。

それであわてていろんな記事をTwitterにシェアしてみたんですけど、サムネが表示される記事と表示されない記事がありました。
なにか規則性があるんじゃないかと探しましたが、わからず。。。
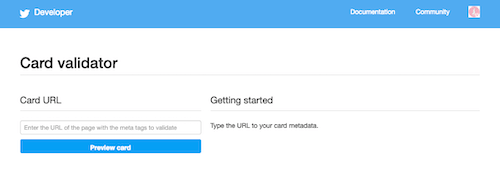
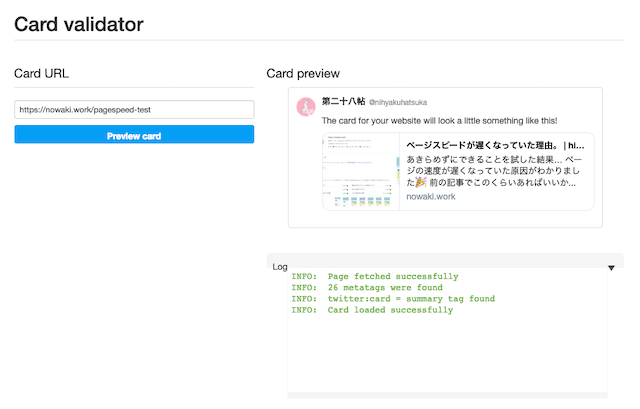
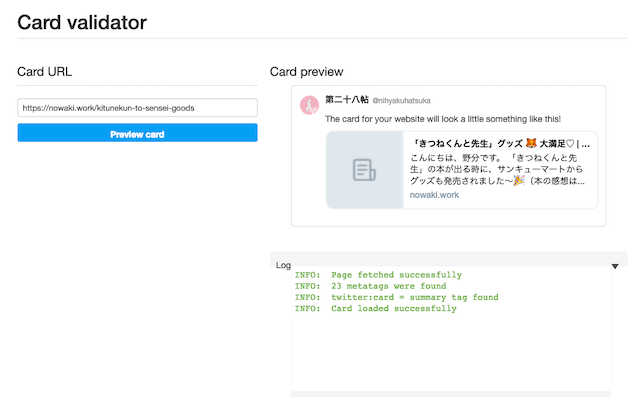
Card validatorとその使い方
そうそう、「シェアしてみた」っていう部分で…。
途中で便利なツールを知ったので、初心者の方向けにメモしておきます。(とても有名なツールらしいので)
今回初めて知ったのですが💦、Card validatorというTwitterのツールがあったんですね。
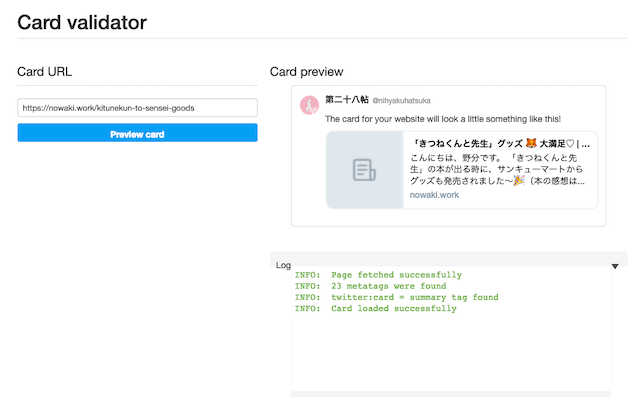
実際にシェアしなくても、どんな表示になるのかを見れるのでとっても便利✨

左側の「Card URL」欄に表示させたいブログ記事のURLを貼り付けて、下の「Preview card」を押すだけです。
Twitterカードで画像が表示されない時にやってみたこと
あまり投稿ツイートをしないのですが、これまではこんなふうになったことはありませんでした。
なんらかの設定を間違っているのかもしれないけど自力では探せないかもと思い、先に挙げたCard validatorでチェックしてみました。

でもエラーはないんですよね…。
基本的なことかもと思い、いつもお世話になっているサルワカさまの以下の記事をもう一度読みました。
画像を呼び出す場所の設定によって読み込めなくなる場合があるらしいのでそれかなと思い、こちらを参考にコードを全部チェックしましたが問題ありませんでした。
そもそも普通に表示されている記事もあるので、そういうエラーじゃなさそうだと見当がつきます。
表示できたりできなかったりするのはどういう原因なのか…。
「画像が大きすぎる(4096×4096以上/5MB以上)」「画像が小さすぎる(144×144以下)」という理由でも画像が表示されないらいのですが、その点も問題ないし。(Twitter Developer)
…すっかりお手上げです(´-ω-`)
もともとそんなにTwitterと連携していないので、「もういいや…」と諦めました。
説明文を変更しようとしてLuxeritasの機能に気づいた
数日後、なんとなく個別の記事の要約文みたいなものを書いてみようかと思い、編集画面でずっと下の方を見ていました。
するとそこにこんな項目が。
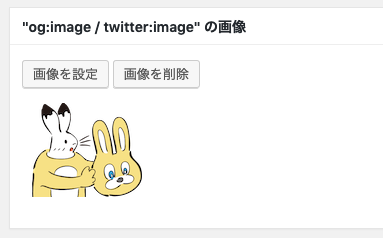
「”og:image / twitter:image”の画像」
通常は閉じられているのですが開いてみると、こうなっていました。

これは偶然にも、「この画像が表示されるはずじゃないんだけどなー」と思ってた「TestMySiteが動かない。」という記事でした。
「画像を設定」「画像を削除」というボタンがあったので、そこで設定し直せばできるんだ!と気づきました。

こういうのが…

こうすることによってちゃんとなるはず!
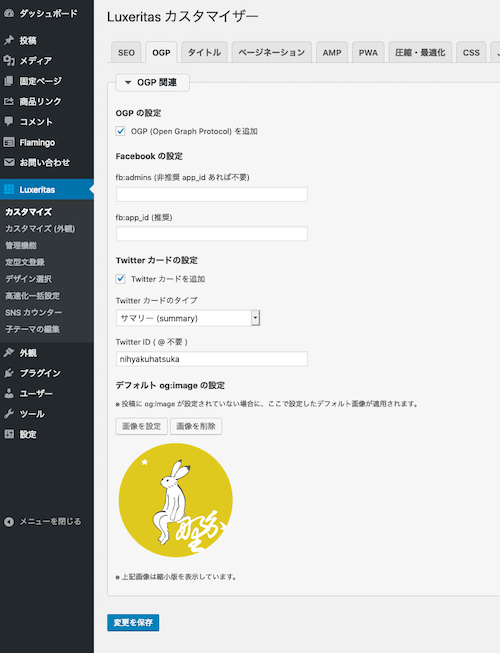
そしてそのときふと、LuxeritasにはOGP(Open Graph Protcolの略。シェアした時の見え方)の設定をする画面があったなーと思い出して確認しました。
するとそこにあった「Twitterカードを追加」という項目にチェックが入っていないのを発見したので入れました。

▲ こういう画面です。
ここにチェックが入ってないのにコードのエラーがなかったのは、「OGPを追加」にチェックが入っていたからなのでしょうか。
よくわからないです。。。

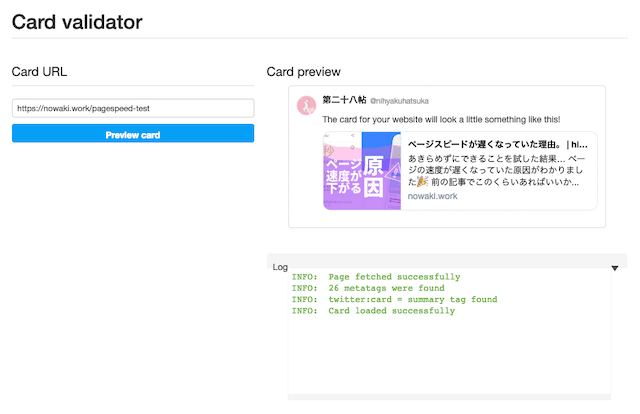
とにかく、これで直りました〜〜〜✨
そして直ってから思ったんですけど、そもそも「アイキャッチ画像」というのはTwitterカードのそれのことで、投稿記事に設定しているアイキャッチ画像ってことじゃなかったんでしょうね。。。「”og:image / twitter:image”の画像」で設定されているものが「Twitterカードのアイキャッチ画像」になるようです。
表示がおかしかった記事の「”og:image / twitter:image”の画像」を確認すると、「その記事の中で一番目に貼り付けた画像」になっていることがわかりました。これは新しく記事を書き始めてから最初に貼った画像、という意味です。後で編集したりして「記事の中での順番的に一番目になっている画像」ではありません。
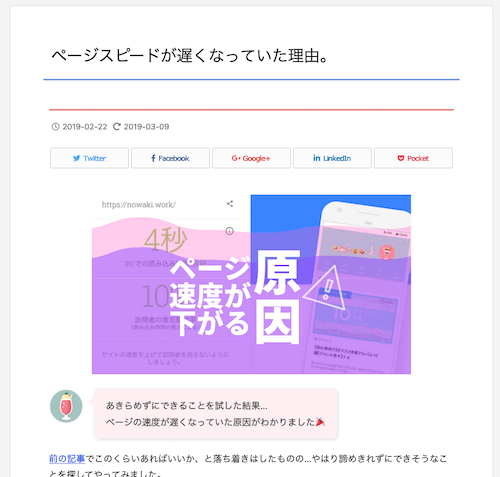
この「ページスピードが遅くなっていた理由。」という記事を見ると、最初に貼ってある画像は「投稿記事のアイキャッチ画像」と同じです。

でも記事を書き始めて最初に貼った画像は

これでした。
また、例えば『「きつねくんと先生」グッズ 🦊 大満足♡』という記事。

こうなっていましたが、新規に記事を書き始めてから一番最初に貼った画像はうさぎの画像でした。
なので、この記事の「”og:image / twitter:image”の画像」は以下のようになっていました。

この画像は大きさが120×94ピクセルで、Twitterカードに表示できる最小の大きさに満たないものです。
でも私は「記事に設定したアイキャッチ画像が表示される」と思い込んでいるので、「この記事のアイキャッチ画像は要件を満たしているのになー??」と頭をひねっていたわけです。。
これじゃ解決できないはずですよね…(´・_・`)
そしてOGPのところの「Twitterカードを追加」なんですが…。
働きがよくわからないのですが、未知のエラーを防ぐんじゃないかと思って今回の解決方法にも入れました。(素人考え)
ただし、この設定をした後「”og:image / twitter:image”の画像」で自分が表示させたい画像にしてTwitterカードが正常の表示になった後、試みにこの小さい画像にしてCard validatorでチェックしてみると、

こうなっていたので、あながち間違いでもないのかもしれませんが…。。。よくわからないですヽ(´▽`)/
とりあえず直ったので良しとします。
まとめ
![]() Twitterカードで何かのエラーが出たら、Card validatorで確認。
Twitterカードで何かのエラーが出たら、Card validatorで確認。
![]() 画像のサイズが規格に合っているか確認。(144×144から4096×4096までで5MB以下)
画像のサイズが規格に合っているか確認。(144×144から4096×4096までで5MB以下)
![]() OGPを設定する部分があったらそこを見直す。
OGPを設定する部分があったらそこを見直す。
![]() Twitterカードのコードに間違いがないか確認する。(特に画像の呼び出し)
Twitterカードのコードに間違いがないか確認する。(特に画像の呼び出し)
![]() Twitterカードの画像の設定をする項目が編集画面にあるかもしれない。確認してみよう!
Twitterカードの画像の設定をする項目が編集画面にあるかもしれない。確認してみよう!
![]() キャッシュをクリアしよう。
キャッシュをクリアしよう。
![]() 別の端末から確認してみよう。
別の端末から確認してみよう。
![]() 使用している各種ADブロックやトラッキング防止機能をいったん解除してみよう。
使用している各種ADブロックやトラッキング防止機能をいったん解除してみよう。
以下の方法で画像を表示させることができました。テーマはLuxeritasです。
- 記事編集画面の下にある「”og:image / twitter:image”の画像」という項目で表示させたい画像を選択し直す。
- OGP設定で「Twitterカードを追加」にチェックを入れる。
重要な追記
2019年9月1日現在、このブログのLuxeritasテーマのバージョンは3.6.0です。
このバージョンには、「最初に投稿した画像が自動的にツイッターカードになる」という仕様がありません。 というわけではなく、「『下書き保存』をすると、最初に投稿した画像が自動的にツイッターカードの画像になる」というのがLuxeritasの仕様のようです。
LuxeritasでTwitterカードが表示されないということで悩んでいる方は、投稿画面の下部にある「”og:image / twitter:image”の画像」を確認してみてください。
もしそこになんの画像もなければ、「画像を設定」というボタンを押すと、メディア一覧が表示されますので、お好きな画像を選択しましょう。
最後に「更新」も忘れずに。

早とちりなために解決が遅れたしっぱいでした。。。
Luxeritasはとても高機能で細やかな心配りがされたテーマです。
きっとまだ知らない便利な機能があるにちがいないですね。勉強あるのみ🔥🔥



コメント
コメント一覧 (6件)
管理人様
こちらのわかりやすい記事のおかげでアイキャッチとtwitter card
の関係がわかりました!!
本当にありがとうございました!!!
ARMYさん、コメントありがとうございます。
最初はほんとによくわからないですよね、、、
用語や設定や・・・初心者すぎることは説明になかったりしますし。
使いこなせるように、一緒にひとつずつおぼえてがんばりましょう(●´◒`●)
初めましてJamesといいます。
突然のメールで失礼いたします。
初心者なもので、もしもよろしければ教えていただけませんでしょうか。
twitter card validatorでチェックすると記事内容も写真も出てくるのですが、twitterに投稿すると写真が出なくなってしまうんです。
こんなこともあるのですか?
なにか原因があるのでしたら教えていただけませんでしょうか。
よろしくしくお願い致します。
jamesさん、はじめまして。
実のところ私も初心者で、記事内にあることをお試しになっても
なおも表示ができないとなると、原因を探すのはむずかしいです、ごめんなさい。
あれっ
でも試しに、ツイッターでjamesさんの最新記事をシェアしてみましたが、
きちんと表示されてますよ?!?!?!
ちゃんとアイキャッチ画像も出ます。
キャッシュをクリアしてみてはいかがでしょうか。
ブラウザを再起動してみるとか。。
jamesさんだけに見えないとしたら、それしか思いつきません。
PCから見て表示されないとしたら、スマホからお試しください。
たぶん、、、見えると思います(●´◒`●)
解決しますように。
サムネイル更新後、Card validatorなどを使ってもツイッターカードが反映されなくて数時間悩んでいたのですが、この記事で「og:image / twitter:image”の画像」の設定に気づいて解決しました!
本当にありがとうございます…!
さくまさん、コメントありがとうございます。
>数時間悩んでいた
わかる・・・・! はまっちゃうときあるんですよね。。
私もよくわからないでやっているのですが、お役に立てて嬉しいです。
よかったらまたおいでくださいませ(●´◒`●)