4月、ついに憧れのブログテーマ「SWELL」を購入して設置しました!
それはよかったのですが。
長いcocoon時代にカスタマイズをしまくったことも影響して、表示崩れが多々起きており。。2025年5月現在、2000記事をひとつひとつ確認しながらせっせと修正をしています。

しばらくはお見苦しいと思います…
この記事では、記事内容を修正する中でかなり長いことやり方がわからなかった「内部リンクの正しい貼り方」について、初心者向けに画像タップリでまとめました。

SWELLでは「関連記事」ブロックですが、一般的には「ブログカード」と呼ばれるデザインを使って内部リンクを貼る方法を説明しています
SWELLの関連記事ブロックを使って内部リンク(ブログカード)を表示させる方法
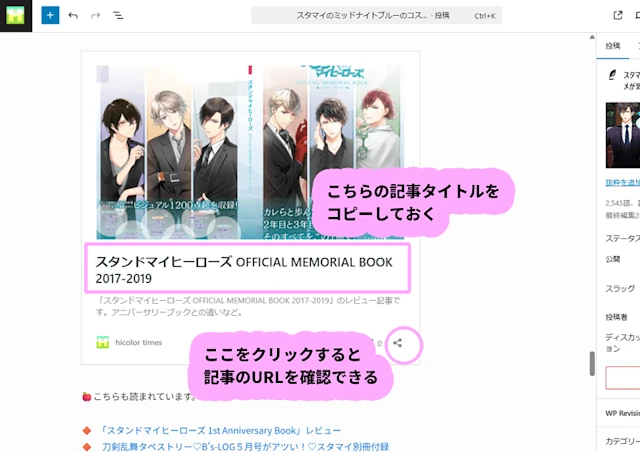
内部リンクを貼りたい記事のタイトルを確認する


上記のような修正じゃない場合は、リンクを貼りたい記事を開き、そのタイトルをコピーします
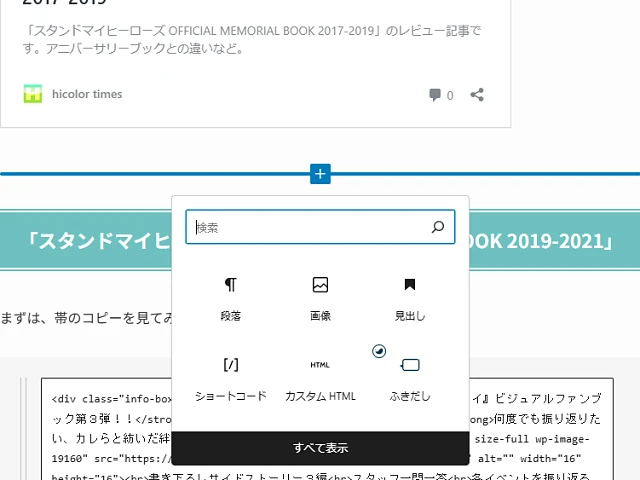
挿入したい場所の「+」を押し、「関連記事」ブロックを探す


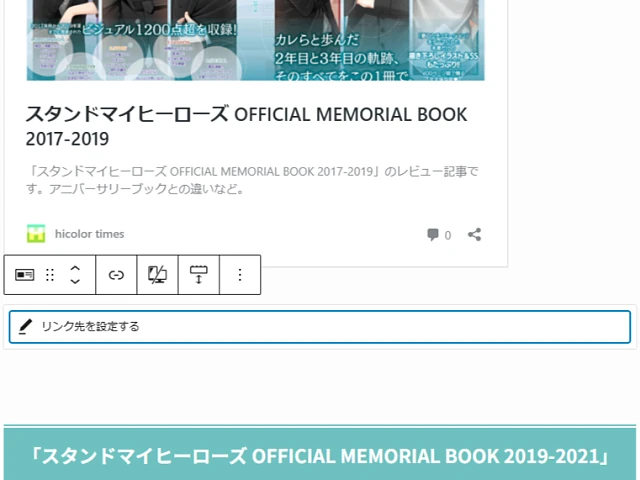
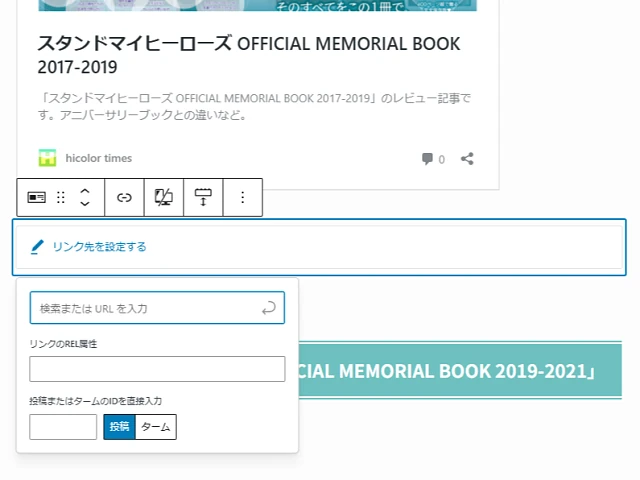
「リンク先を設定する」をクリック

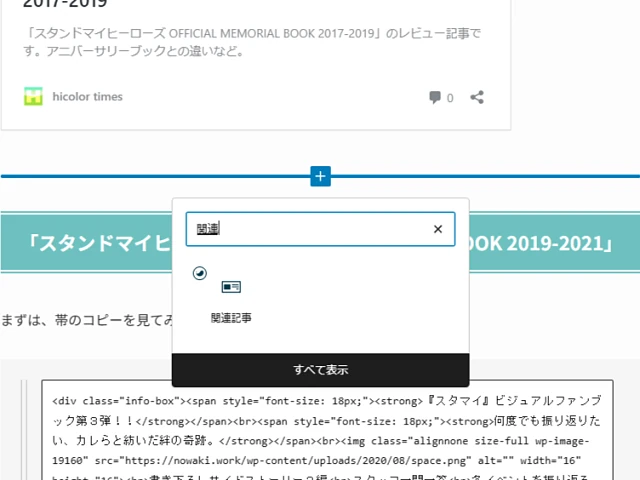
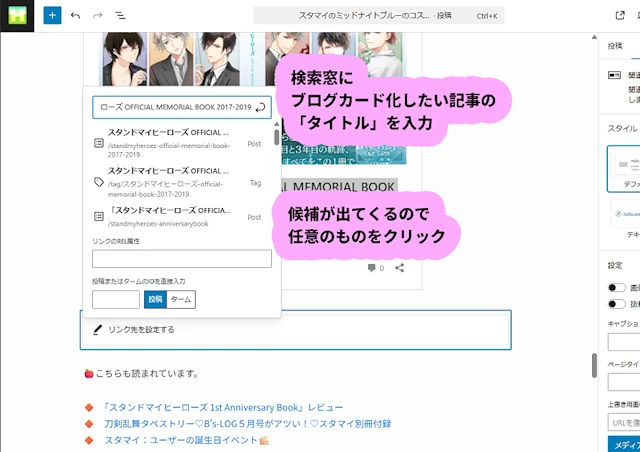
「検索またはURLを入力」に「記事タイトル」を入力

ステップ1でコピーしたタイトルをペーストする
候補の中から任意のものをクリックする

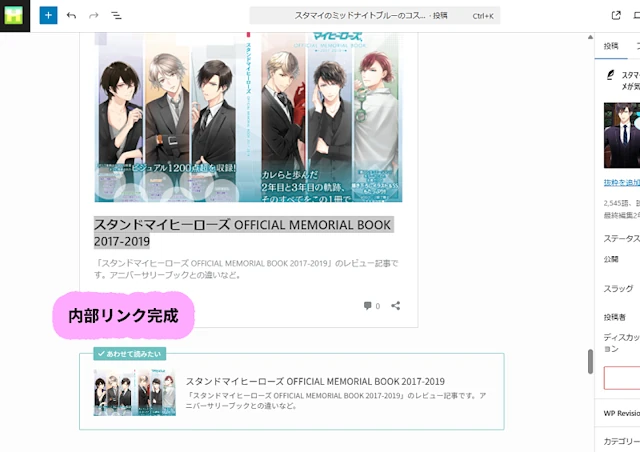
内部リンク(ブログカード)完成

SWELLの「関連記事」を内部リンクとして使う際の注意点
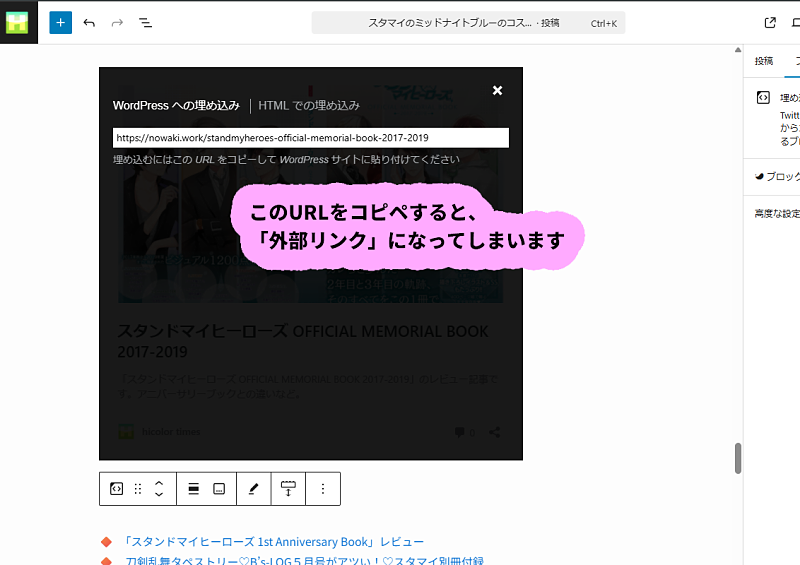
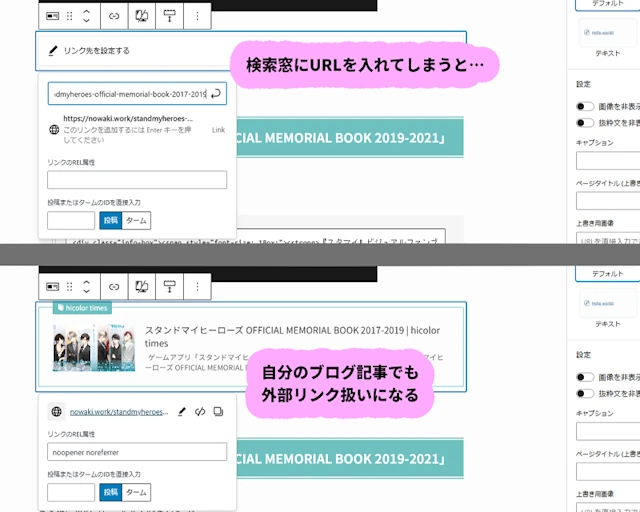
修正の際には「共有マーク」を押すと記事のリンクを確認できますが、それを「関連記事」の検索窓に貼ると、外部リンク用のデザインになってしまいます。

同じURLの記事でも、「URLをペーストする」のと「記事タイトルをペーストする」のでは、以下のような異なるブログカードになります。

リンクとしては問題ありませんし、読者にはそれほど差異を感じない部分ではありますが、「あわせて読みたい」のほうが

同じブログの中の記事だね
と、ひっかかりなくアピールできる気がします。ほかの一般的なブログにある内部リンクのデザインと同様にすることで、回遊してもらいやすいかもしれません。


修正を始めた最初のうちはずっとURLを貼ってしまっていました。

これまで使っていたテーマでは、自分のブログのURLを貼れば自動で内部リンクになっていたので……
途中で内部リンクのデザインになっていないことに気づきましたが、どうすればいいのかわからなかったので、そのままかなりの数をやってしまってます。
SWELLの公式ブログを注意深く読むと「関連記事」の検索窓に「記事タイトル」を貼らないといけないことがわかるのですが、
ということが、公式にも解説ブログ様方の記事にもズバリと書いてなかった(と思う)ので、私のような大雑把な人が他にもいるかもしれないと思い、この記事を書きました。。

すこしでもお役に立ちましたらさいわいです



コメント