Google Search Console(グーグルサーチコンソール)に新しくできた「ウェブに関する主な指標」。
ページのスピードを測るものですが、簡単に言うと、「ユーザーがそのページを見やすいかどうか」を数値で評価してるもの、という理解をしています。。。
来年(2021年)あたりから、この数値が検索順位にかなり響いてくるといううわさ。・・・ですが、もうすでに評価の方は始まってるっぽいです。(つまり順位の乱高下が起きている)
モバイルに関してかなりヤバイ状態のこのブログも、このままでは早晩まずいことになりそうです。
この4日ほどこのことばかり調べていましたが、部分的に改善することができたので、いったん記事にまとめます。
初心者向けの内容となっており、コピペで対応できる部分が多めです。
Luxeritasをご利用の方にはそのまま使える方法ばかりのはずですが、他のテーマでも参考になるところはあると思いますので、お役立てください。
ちなみに、私が注意を受けた部分のみとなっておりますので、ご了承くださいませ。。
GoogleアドセンスとTwitterを遅延表示させる方法はこちら。

CLSを改善して、たとえ表示速度を落としてもウェブに関する主な指標に合格したい方はこちら。

サーチコンソールのウェブに関する主な指標

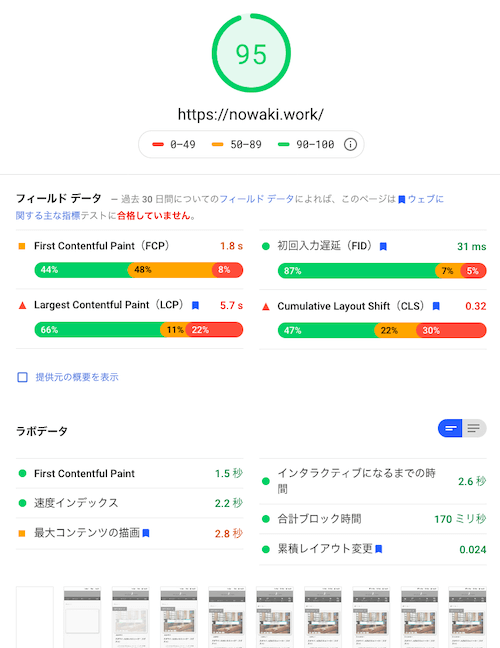
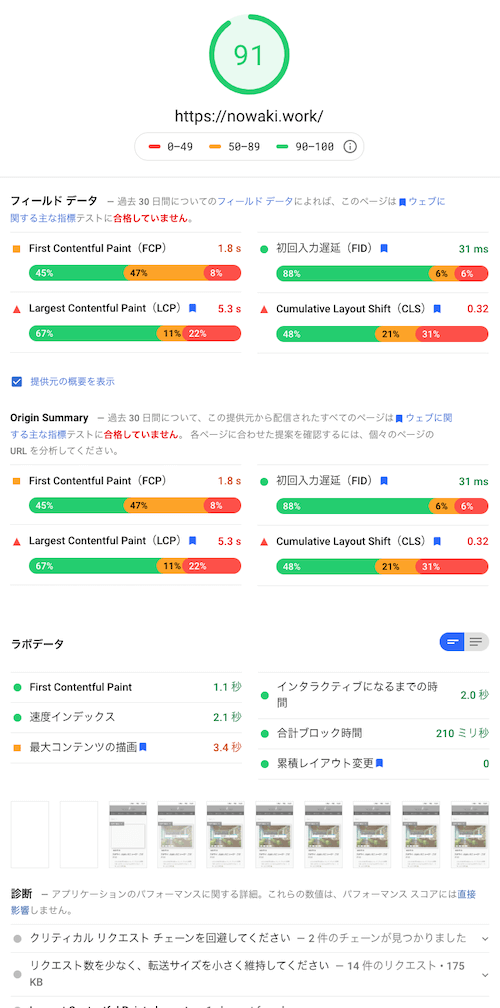
まずはこちらがこのブログのトップページ(ホームページ:https://nowaki.work)のPageSpeed Insights(ページスピードインサイト:https://developers.google.com/speed/pagespeed/insights/)でのモバイルの評価です。
スコアは95なんですけど、合格していませんの赤文字が悲しいですね。。
ラボデータではほとんどが緑色の合格判定なのですが、フィールドデータでは赤と黄色もあります。
Googleの説明を読むと、ここはざっくり、フィールドデータがChromeを使っているユーザーの実際の数値で、ラボデータは3G回線での予測みたいな感じらしいです。(たぶん)
なので、何をするにしても、フィールドデータの方を参考にしたほうがいいでしょう。

・・・あと何か色々書いてありましたが、よくわかりませんでした( ˆoˆ )/
改善できる項目
「フィールドデータ」と「ラボデータ」の下に、「改善できる項目」と「診断」というデータがあります。ここを順番に見て、ひとつずつ改善策を捻り出していきましょう❣️

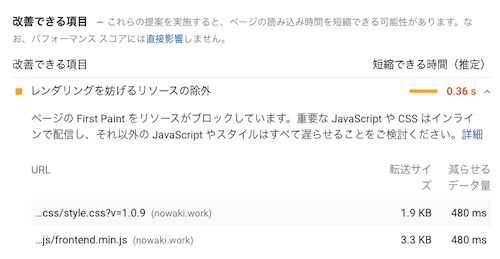
まずは「改善できる項目」。
このブログにおける項目の内容は、
![]() レンダリングを妨げるリソースの除外
レンダリングを妨げるリソースの除外
![]() 使用していないJavaScriptの削除
使用していないJavaScriptの削除
![]() 次世代フォーマットでの画像の配信
次世代フォーマットでの画像の配信
の3つです。
そのうち、次世代フォーマットでの画像の配信には対応しませんでした。以前も調べたのですが、今のところ対応しているブラウザが少なすぎるみたいだからです。
そしてこの項目は出たり出なかったりもします。。。
レンダリングを妨げるリソースの除外 解決
![]() 「Contact Form 7」のスタイルシートを該当ページでだけ読み込ませる。
「Contact Form 7」のスタイルシートを該当ページでだけ読み込ませる。
![]() JavaScripとCSSの読み込み位置を変える。
JavaScripとCSSの読み込み位置を変える。

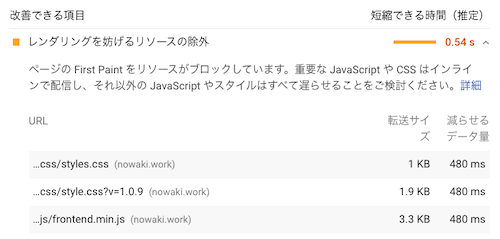
それぞれの項目は右側の『٧』みたいなマークを押すと詳細を見られます。左側が妨げてるモノになります。
このブログで問題になっているのは、3つ。
上から、「Contact Form 7」のスタイルシートと、「Rinker」のスタイルシート、あと…、なんだかわからない(!)「~/frontend.min.js」です。

カーソルを合わせるとフルパスが表示されて、ほとんどはなんなのかわかります
わからないものは触ると危険だ!と思い、先のふたつをなんとかできんかと調べていたら、その方法でこの謎の.jsも包括できたようなので、よかったです。
これらの解決方法の理屈は分からなくても、コピペすれば注意されなくなるはずですので、お試しください。

私も理屈はふんわりとしかわかってません
「Contact Form 7」のスタイルシートを該当ページでだけ読みこませる方法
こちらの解決方法はAGOHACK様の以下の記事を参考に、というかそのまま使わせていただきました。
ありがとうございます。

こちらの記事によりますと、「Contact Form 7」はスタイルシートとJavaScriptをすべてのページに読み込む仕様だそうです。
なので、まずはそれを停止して、必要なページでだけ読み込むようにします。
「Contact Form 7」のスタイルシートとJavaScriptを停止する
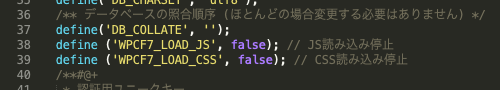
まず、wp-config.phpに以下のコードをコピペ。
define ('WPCF7_LOAD_JS', false); // JS読み込み停止
define ('WPCF7_LOAD_CSS', false); // CSS読み込み停止
このwp-config.phpというのは、FTPソフトでダウンロードして書き直す必要があります。
public_htmlの中にあります。(ほとんどの場合、上から20番目くらいじゃないかと思います)
![]() 注意点としては、
注意点としては、
*
define( 'DB_COLLATE', '' );とか、define()が定義されている箇所に書く それ以降に書いてはいけない
ということですので、気をつけましょう。バックアップをとってから試すといいと思います。

私はこの辺りに書き入れました。
次に、子テーマのfunction.phpファイルに以下のコードをコピペ。
add_filter( 'wpcf7_load_js', '__return_false' ); add_filter( 'wpcf7_load_css', '__return_false' );
function.phpは、ダッシュボード > 外観 > テーマの編集 でいけます。
![]() 注意点としては、
注意点としては、
* 子テーマの
functions.phpファイルに書くこと
ということなので、ふつうはそのまま子テーマのファイルたちが表示されているはずですが、一応確認しましょう。

こうなっていれば大丈夫です。
上から2番目がここで言う子テーマのfunction.php=「テーマのための関数(function.php)」です。
「Contact Form 7」を設置したページで読み込ませる
子テーマのfunction.phpファイルに以下のコードをコピペ。
function enable_wpcf7_load() {
if( is_page( 'contact' ) ) {
if ( function_exists( 'wpcf7_enqueue_scripts' ) ) {
wpcf7_enqueue_scripts();
}
if ( function_exists( 'wpcf7_enqueue_styles' ) ) {
wpcf7_enqueue_styles();
}
} }
add_action( 'wp_enqueue_scripts', 'enable_wpcf7_load' );
![]() 注意点としては、
注意点としては、
*
is_page( 'contact' )の’contact’は、今回のお問い合わせフォームのスラッグ名なので、必要ページのスラッグ名に置き換えること
ということなので、ご自身の「Contact Form 7」の設置場所を確認しましょう。
このブログで言うとこのページなので、スラッグ名は「contact」のままで大丈夫でした。

スラッグというのは、http://nowaki.work/以降の、投稿するときに自分で書き入れた部分のことです
いったん保存して、再度PageSpeed Insightsで計測してみましょう。

こうなっていれば、成功・・・のはずです。
JavaScripとCSSの読み込み位置を変える方法
次はRinkerのスタイルシートをどうにかします。
Rinkerは特定のページにだけあるわけではないので、先のような方法は使えません。
読み込みをできるだけ最後の方にできないかと思いました。
この解決方法はHACKNOTE様の記事を参考に、ほぼそのまま使わせていただきました。ありがとうございます。
<head>タグ内にあったJavaScriptやスタイルシートを<body>タグ内に移動するやり方です。
そしてこの記事を読んでいたら、「.js」っていうのはどうやらJavaScriptのファイルみたいで、この解決方法でいっしょになんとかできるらしいとわかったのですごく嬉しかったです!

結局これがなんだったのかはわかってませんけども!!
JavaScriptの読み込み位置を変える
以下のコードをfunction.phpにコピペ。

ここでは子テーマの、とは書かれていませんでしたが、子テーマのfunction.phpに追加しました
//JSファイルの移動
function move_js_footer(){
//ヘッダーのスクリプトを一旦削除
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
//フッターにスクリプトを出力
add_action('wp_footer', 'wp_print_scripts', 5);
add_action('wp_footer', 'wp_print_head_scripts', 5);
add_action('wp_footer', 'wp_enqueue_scripts', 5);
}
add_action('wp_enqueue_scripts', 'move_js_footer');
![]() 注意点としては、
注意点としては、
この記述でほとんどのJSファイルはフッターへ移動しますが、テンプレートに直接書き込まれている
<script>タグは移動しませんので、適切に対応しましょう。
ということです。
テンプレートに直接書き込まれているものはこれでは移動できないので、もしそれが改善点として挙げられている場合は、他のやり方を模索する必要があります。
Rinkerのスタイルシートの読み込み位置を変える
以下のコードもfunction.phpにコピペ。
//プラグインがヘッダーに入れるCSSを一旦解除
function dequeue_css_header() {
wp_dequeue_style('yyi_rinker_stylesheet');
}
add_action('wp_enqueue_scripts', 'dequeue_css_header');
//CSSファイルをフッターに出力
function enqueue_css_footer(){
wp_enqueue_style('yyi_rinker_stylesheet');
}
add_action('wp_footer', 'enqueue_css_footer');ここでは、問題となっていたRinkerのスタイルシートのみを操作しています。
wp_dequeue_style('yyi_rinker_stylesheet');
と
wp_enqueue_style('yyi_rinker_stylesheet');
のように、赤字の部分にプラグインのハンドル名を入れます。
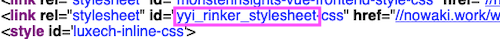
プラグインのハンドル名はソースコードを読むことでわかります。

「id=””」の中にある文字列から「-css」を省いたものがハンドル名です。単純にプラグインの名前ではないので、注意しましょう。
「-」と「_」の違いにも注意です。コピペするのが間違いないと思います。

と、ばっちり間違っていた私が注意しておきます・・・
もし複数のスタイルシートを同じように操作したい場合は、
//プラグインがヘッダーに入れるCSSを一旦解除
function dequeue_css_header() {
wp_dequeue_style('yyi_rinker_stylesheet');
wp_dequeue_style('移動させたいプラグインのハンドル名1');
wp_dequeue_style('移動させたいプラグインのハンドル名2');
}
add_action('wp_enqueue_scripts', 'dequeue_css_header');
//CSSファイルをフッターに出力
function enqueue_css_footer(){
wp_enqueue_style('yyi_rinker_stylesheet);
wp_enqueue_style('移動させたいプラグインのハンドル名1');
wp_enqueue_style('移動させたいプラグインのハンドル名2');
}
add_action('wp_footer', 'enqueue_css_footer');
という感じで記述してください。
Rinkerのカスタマイズが反映できない場合もあり
![]()
![]() さらに注意❣️
さらに注意❣️
この方法ではたしかにRinkerのスタイルシートの読み込み位置を変えることができます。
が❣️
それゆえに、カスタマイズが完全には反映できなくなるようです。
読み込み後すぐはカスタマイズした通りのデザインになりますが、その後にRinkerのスタイルシートにある通りに上書きされてしまいます。
このブログでは「ボタンのデザイン」に影響がありました。色と、ボタン同士の距離など。
もしカスタマイズをしたのに思い通りの色に表示されない場合は、この操作は取りやめた方が良いかもしれません。
または、Rinkerのスタイルシートを取り出して、そこにカスタマイズ内容を書き入れるという方法なら、遅延もカスタマイズも実現できそうです。

私はめんどくさかったので、遅延を一旦止めることにしました
全体の注意点
この二つの方法は、一つのプラグインに対して併用することはできないようです。
「Contact Form 7」のスタイルシートを該当ページでだけ読み込ませる方法を使った後で、JavaScripとCSSの読み込み位置を変える方法でもそのまま「Contact Form 7」を指定したら改善点に残ってました。
HACKNOTE様の例では「Contact Form 7」も記述してあり、うっかりそのままコピペしたことが原因でした。。
同じプラグインを二つの方法で同時に指定しないようにしましょう。
使用していないJavaScriptの削除 解決+高速化
これに関して・・・。なぜか詳細欄をスクショしていなかったらしく、内容がなんだったのかわかりません。。
しかし、覚えていないということは、手こずらされていないということ。
ここまでに行なった高速化するための対処のどれかで解決できたものと思われます。(たぶん)
参考のため、以下にあげておきます。
![]() 上にあげた操作を行なった
上にあげた操作を行なった
![]() 今後も使わないと思うプラグインを削除した
今後も使わないと思うプラグインを削除した
![]() 不要なテーマを削除した
不要なテーマを削除した
![]() Akismet Anti-Spamを停止した(reCAPTCHAだけにした)
Akismet Anti-Spamを停止した(reCAPTCHAだけにした)
![]() Broken Link Checkerを停止した(時々起動するようにした)
Broken Link Checkerを停止した(時々起動するようにした)
![]() WP-Optimizeを導入、時々使用
WP-Optimizeを導入、時々使用
![]() Luxeritasカスタマイザーの各項目の見直し
Luxeritasカスタマイザーの各項目の見直し
Luxeritasカスタマイザーの各項目の見直しについては、後日まとめようと思います。
すこしでも参考になれば嬉しいです。

ここまでで、ひとまず「改善できる項目」には何も指摘されなくなりました。

(↑モバイルの評価画面です)
ラボデータの下に、「改善できる項目」の欄がない!ヽ(´▽`)/
スコアには直接影響しません、とあるものの、LCPとCLSが1%だけ改善されました。

「合格した監査」の中に、「レンダリングを妨げるリソースの除外」と「使用していないJavaScriptの削除」が移動しているのが分かります。
これらは消したわけではなく移動させただけなので、減らせる項目としては残っています。
あと、時々要改善として挙がっていた「analytics.js」(グーグルアナリティクスのJavaScript)もいっしょに移動できてたのもよかったです(●´◒`●)
一方、「Contact Form 7」のスタイルシートは、このページ(https://nowaki.work/)では呼び出していないので、完全になくなっています。
ブログ全体の評価を上げるためには、「診断」にある項目にも手をつけていく必要があるのでしょう。。

特にCLSは伸び代がありそう
それについても、また記事にします。
とりあえず、今日はここまで。



コメント