前回に引き続き、サーチコンソールの「ウェブに関する主な指標」の改善に取り組んだメモです。
今回はGoogleアドセンスとTwitterの表示を遅延させてページの表示速度を高速化する方法です。WordPressでのやり方ですが、書き込む場所さえわかれば、そこに追記できさえすれば、ほかのものにも使えると思います。
私は少々htmlタグなどがわかるだけで、システム方面(プログラミングみたいな部分、phpとか・・・なんか難しい部分)には驚くほど疎いので、ほうぼうの頭の良い人の知恵をお借りし、全てコピペでなんとかしています。
私のような「難しくて読んでも分からないから、コピペさえすればいいっていう解決方法が知りたい」という方、WordPress初心者さんにはお役に立てるのでは・・・と思います。
なお、当ブログ(hicolor times)ではLuxeritasというテーマを使用しており、他のテーマはほとんど使ったことがなくてわからないので、注意点などを読む際には、ご自身のテーマがどうなっているかなどよくご確認くださいませ。。
「レンダリングを妨げるリソースを除外」を改善する方法はこちら。
CLSを改善して、たとえ表示速度を落としてもウェブに関する主な指標に合格したい方はこちら。

GoogleアドセンスとTwitterを遅延させてページの速度を爆速に
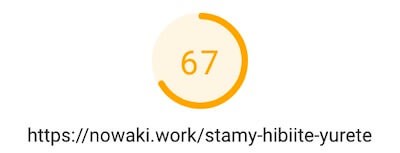
まずはPageSpeed Insightでページの速度評価を見てみましょう。
このブログの中でも問題があると分かっているページをチェックしてみます。。。。

初期に書いたゲームのイベントの感想です。これを、今回の方法(+α)で・・・

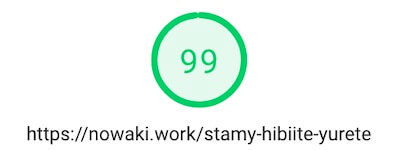
ここまでにしました❣️(モバイルでの結果です)
改善方法をまとめますので、WordPressの方はここに書いてある通りにコピペしてみてください。
どこに書き入れるかも書いてますので、WordPress以外の方も、見当がつけられれば参考になると思います。。タブン。
あっ❣️ デリケートな部分を触るのと、あとでちょっと触れますがサポートの方から違反ではないとの回答をいただいてるそうですが絶対ではないので、すべて自己責任でお願いしますね。。
Googleアドセンスの遅延読み込みで速度を改善する
Googleアドセンスはいろんな情報を読み込むらしくて、これを設置すると覿面にページが重くなります。なので、それに関する諸々を遅延読み込みさせて、ページのスピードを上げるのがこの方法です。
以下の手順で導入してください。
![]() Googleアドセンスのコードから特定の記述を削除する
Googleアドセンスのコードから特定の記述を削除する
![]() </body>の直前に遅延させるためのコードをコピペする
</body>の直前に遅延させるためのコードをコピペする
次から実際のやり方を説明します。
Googleアドセンスのコードから特定の記述を削除する
まずは、Googleアドセンスのコードから以下の記述を全て削除します。
- <script async src=“https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
全てです。
一つでも残っていると動作しないらしいです。(たぶん、「この記述が残っているページでは」ということだと思いますが)

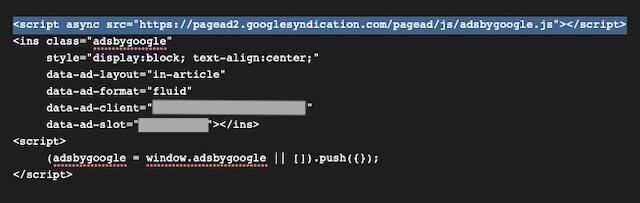
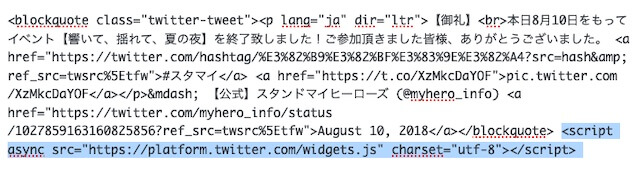
例えば、Googleアドセンスはだいたいこういうコードだと思いますので、1行目の青でハイライトしてある部分を削除します。
このコードには新しいのと古いのがあるらしく、これとは違うコードだよ、という場合は、こちらの記事を参照なさってください。


ページ内にある記述をくまなく消しましょう
</body>の直前にGoogleアドセンスを遅延させるためのコードをコピペする
WordPressでは、</body>は「footer.php」にあります。そこを編集していくので、念のため、バックアップは必ず取るようにしてください。
footer.phpはテーマによって存在する場所がちがっているのかもしれません。このブログ(hicolor times)はLuxeritasですが、子テーマの中にはなく、親テーマにしかfooter.phpはありません。

テーマエディターから覗いて見ると、「テーマフッター(footer.php)」と書いてあります
ファイアーウォールなどの設定によっては、WordPress上で直接編集ができないかもしれません。
何かうまくいかなかったようです。変更が保存されていないかもしれません。手動で修正し、FTP 経由でファイルをアップロードすることもできます。
こういうメッセージが出たら、FTPソフトでダウンロードして、編集してください。

ちょっと面倒に感じますけど、このほうがバックアップとっておきやすいんですよね
Googleアドセンスだけを遅延させたい場合は、以下のスクリプトをコピーして、54行目を自分のIDに書き換えてペーストしてください。貼り付け位置はfooter.phpの</body>の直前です。
![]() Luxeritasではfooter.phpの</body>の前に<!–/#wp-footer–>という文字列(下の赤文字の部分)があります。</body>の直前と言っても、これよりあとにコードを書いてしまうと動作しませんでした。他のテーマでどうなっているかわからないのですが、ご注意ください。
Luxeritasではfooter.phpの</body>の前に<!–/#wp-footer–>という文字列(下の赤文字の部分)があります。</body>の直前と言っても、これよりあとにコードを書いてしまうと動作しませんでした。他のテーマでどうなっているかわからないのですが、ご注意ください。
- .
- .
- <script>try{(function(){document.getElementById(‘bc_<?php echo $url_md5; ?>’).innerHTML=‘<?php echo $caches[1]; ?>’;})();}catch(e){console.error(‘bc_<?php echo $url_md5; ?>.error: ‘+e.message);}</script>
- <?php
- }
- unset( $luxe[‘bc_url’][$i] );
- }
- }
- }
- ?>
- </div>
- <!–/#wp-footer–>
- </body>
- </html>
![]() Twitterも同時に遅延させたい場合は、こちらをご覧ください。Googleアドセンスのコードから特定の記述を削除するのを忘れないでくださいね。
Twitterも同時に遅延させたい場合は、こちらをご覧ください。Googleアドセンスのコードから特定の記述を削除するのを忘れないでくださいね。
- <!– Google AdSense –>
- <script>
- (function(doc, win) {
- function main() {
- // GoogleAdSense読込み
- var ad = doc.createElement(‘script’);
- ad.type = ‘text/javascript’;
- ad.async = true;
- ad.src = ‘https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js’;
- var sc = doc.getElementsByTagName(‘script’)[0];
- sc.parentNode.insertBefore(ad, sc);
- }
- // 遅延読込み
- var lazyLoad = false;
- function onLazyLoad() {
- if (lazyLoad === false) {
- // 複数呼び出し回避 + イベント解除
- lazyLoad = true;
- win.removeEventListener(‘scroll’, onLazyLoad);
- win.removeEventListener(‘mousemove’, onLazyLoad);
- win.removeEventListener(‘mousedown’, onLazyLoad);
- win.removeEventListener(‘touchstart’, onLazyLoad);
- main();
- }
- }
- win.addEventListener(‘scroll’, onLazyLoad);
- win.addEventListener(‘mousemove’, onLazyLoad);
- win.addEventListener(‘mousedown’, onLazyLoad);
- win.addEventListener(‘touchstart’, onLazyLoad);
- win.addEventListener(‘load’, function() {
- // ドキュメント途中(更新時 or ページ内リンク)
- if (doc.documentElement.scrollTop != 0 || doc.body.scrollTop != 0) {
- onLazyLoad();
- }
- });
- })(document, window);
- </script>
- <!– Google AdSense ID –>
- <script>
- (adsbygoogle = window.adsbygoogle || []).push({
- google_ad_client: “ca-pub-xxxxxxxxxxxxxxxxxxx”,
- enable_page_level_ads: true
- });
- </script>
繰り返しますが、45行目の
google_ad_client: “ca-pub-xxxxxxxxxxxxxxxxxxx”,
の部分は、ご自身のIDに書き換えてくださいね。
このコードはGoogleアドセンスの認証コードだそうです。よくわからないのですが(!)、あったほうがいいのかなと思って、参照元さまと全く同じ記述にしています。なくても作動します。
参照元さまは「無限の天撃」さま(閉鎖されたようです)です。そのままお借りしています。ありがとうございます。
「バグ取りの日々」さまのスクリプトが元になっています。私も最初はこちらを拝見して試行錯誤しました。驚くほど知識がなくて(このようなコードを<script></script>で囲むことを知らない)、こちらだけではなんともできませんでしたが💦


参考になるサイト様は最後の方にもメモしていますので、ぜひ合わせてご覧ください
Twitterの遅延読み込みで速度を改善する
上でご紹介したGoogleアドセンスを遅延させるJavaScriptを書き換えて、Twitterを遅延読み込みさせます。
PageSpeed Insightの評価内容を見ると、むしろTwitterの方が色々と遅くしてくるなあと思っていたので、そこをなんとかしていきます。
![]() Twitterのコードから特定の記述を削除する
Twitterのコードから特定の記述を削除する
![]() </body>の直前に遅延させるためのコードをコピペする
</body>の直前に遅延させるためのコードをコピペする
次から具体的にやっていきます。
とりあえず遅延させるためのスクリプトを追加してから、順次Twitterのコードを消す方が楽かもです。
このブログ(hicolor times)ではたくさんの記事にTwitterを引用しているので、まずスクリプトを追記して、読まれた記事があれば、それを修正してます。そして、余裕があれば古い記事から手を入れていく感じ。

そうすれば、わりと楽です(精神的に)
Twitterのコードから特定の記述を削除する
Twitterのコードを出力すると、このような感じですよね。

削除するのは、一番下の青いハイライトの部分です。
- <script async src=“https://platform.twitter.com/widgets.js” charset=“utf-8”></script>
今度は、記事内にあるこれをひとつひとつ削除します。全部です。
残っているとページの速度は改善されませんので注意してくださいね。
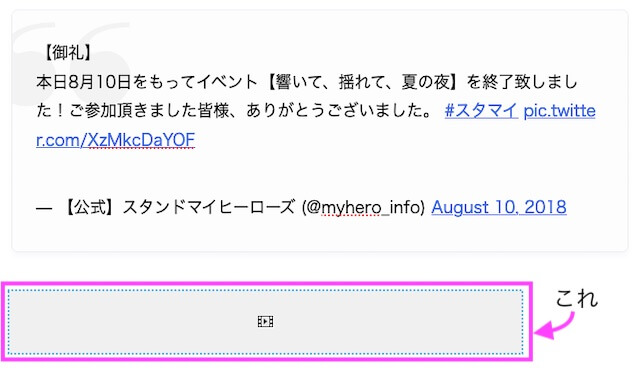
でも、WordPressの投稿画面をビジュアルにしていると見える、

この灰色の部分を全部消せばいいので、そのページの分を全部消したかどうかの確認は簡単です。

コツコツと消していきましょう
![]() フィルタリングが楽だよということで、「よっし〜ずウェブサービス」さまにて記事の中のJavaスクリプトをフィリタリングするコードが公開されています。
フィルタリングが楽だよということで、「よっし〜ずウェブサービス」さまにて記事の中のJavaスクリプトをフィリタリングするコードが公開されています。
もし利用できるのであれば、使った方が楽かもと思います。

ちなみにこのブログ(hicolor times)では、一記事一記事こころをこめて、手作業でやっております✨

わかんないけどタブンやり方間違ってて、フィルターが効かなかったのでした・・
でも古い記事に手を入れる機会になったので、ポジティブに捉えております(●´◒`●)
</body>の直前にTwitterを遅延させるためのコードをコピペする
Twitterのみを遅延させたい場合と、GoogleアドセンスとTwitterを遅延させたい場合のコードを順番に載せます。
必要な方をコピペしてください。
Twitterのみ遅延させる場合
Googleアドセンスを遅延させるためのコードと同じ場所に書き入れます。
以下のスクリプトをコピーしてペーストしてください。貼り付け位置はfooter.phpの</body>の直前です。
![]() Luxeritasではfooter.phpの</body>の前に<!–/#wp-footer–>という文字列(下の赤文字の部分)があります。</body>の直前と言っても、これよりあとにコードを書いてしまうと動作しませんでした。他のテーマでどうなっているかわからないのですが、ご注意ください。
Luxeritasではfooter.phpの</body>の前に<!–/#wp-footer–>という文字列(下の赤文字の部分)があります。</body>の直前と言っても、これよりあとにコードを書いてしまうと動作しませんでした。他のテーマでどうなっているかわからないのですが、ご注意ください。
- .
- .
- <script>try{(function(){document.getElementById(‘bc_<?php echo $url_md5; ?>’).innerHTML=‘<?php echo $caches[1]; ?>’;})();}catch(e){console.error(‘bc_<?php echo $url_md5; ?>.error: ‘+e.message);}</script>
- <?php
- }
- unset( $luxe[‘bc_url’][$i] );
- }
- }
- }
- ?>
- </div>
- <!–/#wp-footer–>
- </body>
- </html>
- <script>
- (function(window, document) {
- function main() {
- var ad = document.createElement(‘script’);
- ad.type = ‘text/javascript’;
- ad.async = true;
- ad.src = ‘https://platform.twitter.com/widgets.js’;
- var sc = document.getElementsByTagName(‘script’)[0];
- sc.parentNode.insertBefore(ad, sc);
- }
- // 遅延読込み
- var lazyLoad = false;
- function onLazyLoad() {
- if (lazyLoad === false) {
- // 複数呼び出し回避 + イベント解除
- lazyLoad = true;
- window.removeEventListener(‘scroll’, onLazyLoad);
- window.removeEventListener(‘mousemove’, onLazyLoad);
- window.removeEventListener(‘mousedown’, onLazyLoad);
- window.removeEventListener(‘touchstart’, onLazyLoad);
- window.removeEventListener(‘keydown’, onLazyLoad);
- main();
- }
- }
- window.addEventListener(‘scroll’, onLazyLoad);
- window.addEventListener(‘mousemove’, onLazyLoad);
- window.addEventListener(‘mousedown’, onLazyLoad);
- window.addEventListener(‘touchstart’, onLazyLoad);
- window.addEventListener(‘keydown’, onLazyLoad);
- window.addEventListener(‘load’, function() {
- // ドキュメント途中(更新時 or ページ内リンク)
- if (window.pageYOffset) {
- onLazyLoad();
- }
- });
- })(window, document);
- </script>
これで、Twitterを遅延させることができます。
GoogleアドセンスとTwitterを遅延させる場合
こちらはGoogleアドセンスとTwitterを遅延させる場合のコードです。
先ほどまでと同じように、51行目を自分のIDに書き換えて、footer.phpの</body>の直前にペーストします。
- <script>
- (function(doc, win) {
- function main() {
- // GoogleAdSense読込み
- var ad = doc.createElement(‘script’);
- ad.type = ‘text/javascript’;
- ad.async = true;
- ad.src = ‘https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js’;
- var sc = doc.getElementsByTagName(‘script’)[0];
- sc.parentNode.insertBefore(ad, sc);
- }
- function main2() {
- // Twitter読込み
- var ad = doc.createElement(‘script’);
- ad.type = ‘text/javascript’;
- ad.async = true;
- ad.src = ‘https://platform.twitter.com/widgets.js’;
- var sc = doc.getElementsByTagName(‘script’)[0];
- sc.parentNode.insertBefore(ad, sc);
- }
- // 遅延読込み
- var lazyLoad = false;
- function onLazyLoad() {
- if (lazyLoad === false) {
- // 複数呼び出し回避 + イベント解除
- lazyLoad = true;
- win.removeEventListener(‘scroll’, onLazyLoad);
- win.removeEventListener(‘mousemove’, onLazyLoad);
- win.removeEventListener(‘mousedown’, onLazyLoad);
- win.removeEventListener(‘touchstart’, onLazyLoad);
- main();
- main2();
- }
- }
- win.addEventListener(‘scroll’, onLazyLoad);
- win.addEventListener(‘mousemove’, onLazyLoad);
- win.addEventListener(‘mousedown’, onLazyLoad);
- win.addEventListener(‘touchstart’, onLazyLoad);
- win.addEventListener(‘load’, function() {
- // ドキュメント途中(更新時 or ページ内リンク)
- if (doc.documentElement.scrollTop != 0 || doc.body.scrollTop != 0) {
- onLazyLoad();
- }
- });
- })(document, window);
- </script>
- <!– Google AdSense ID –>
- <script>
- (adsbygoogle = window.adsbygoogle || []).push({
- google_ad_client: “ca-pub-xxxxxxxxxxxxxxxxxxx”,
- enable_page_level_ads: true
- });
- </script>
51行目を書き換えるのを忘れないでくださいね。
このコードは、「よっし〜ずウェブサービス」さまの以下の記事を参考に、

「WEBデザインABC」さまの「eBayのアフィリエイトタグ」遅延のコードを書き換えたものです。

「よっし〜ずウェブサービス」さまの記事を読んで希望を抱きましたが、実際にはどこをどのように書き換えてどこを変えてはいけないか、知識が全く無くて分からなかったので、「WEBデザインABC」さまの具体例でとても助かりました。

🌸ありがとうございます🌸
また、「WEBデザインABC」さまのサイトにあるように、コードを書き換えたり、書き加えることで、ほぼなんでも遅延させることができそうです。
他に読込みを遅延させたいものがあれば、htmlから同じようにタグを削除し、こちら記述を使って17行目の「ad.src=’httls://〇〇’」部分を変更してください。
同様のやり方で、3つ、4つと定義することもできそうですが、いまのところ思いつかないので、またなにかあったら試してみようと思います。
GoogleアドセンスとTwitterを遅延させてページの速度を爆速に まとめ

ページの速度が遅くてお困りのWordPressの初心者さん向けに、コピペでGoogleアドセンスとTwitterを遅延させてページの速度を爆速にする方法をまとめました。
まずページの中のJavaスクリプトを削除して、遅延読み込みをするというやり方です。
ほぼこれだけのおかげで・・・

これが・・・

こうなったので、素晴らしい❣️ 教えてくださったみなさまに(一方的に)感謝いたします。
(なお、こちらは記事内の画像を少し軽くするなどの処置もした結果です。皆様のお話を読むと、この遅延の適用だけで、平均で20点以上評価が上がるようです。)
知識があればいろいろと活用することもできそうですし、無限の広がりを感じます✨
ところで、Googleアドセンスを遅延表示させることに関しては、「バグ取りの日々」さまの記事の最後の方に、Googleアドセンスのメールサポートに問い合わせてくださった方からの情報共有があり、ポリシー違反ではないとの見解が得られたそうです(公式発表ではない)。
けれども、こちらを導入するにあたっては自己責任となります。表示崩れがないかなど、ポリシーに抵触していないか気をつけながら運営していく必要がありそうです。その点に十分ご留意ください。

今回参考にさせていただいたサイト様
▶︎ GoogleAdSenseの遅延読込みでページ表示速度を改善:バグ取りの日々
▶︎ AdSenseの広告を遅延表示させてスコア改善とページ表示スピードを高速化:Qwerty.Work
▶︎ TwitterやInstagramの埋め込みを遅延読み込みして高速表示しよう:よし〜ずウェブサービス
▶︎ ☆100達成!PageSpeed Insightsのスコアアップ方法 その2:GoogleAdSenseの読込みを遅延させる(Youtubeも):WEBデザインABC
▶︎ 「Google AdSense」設置で遅くなってしまったページ表示速度の改善:無限の天撃
▶︎ 遅延読み込みでGoogle AdSenseを貼っていてもPageSpeed Insightsの点数を上げる:トイレのうず

OMAKE
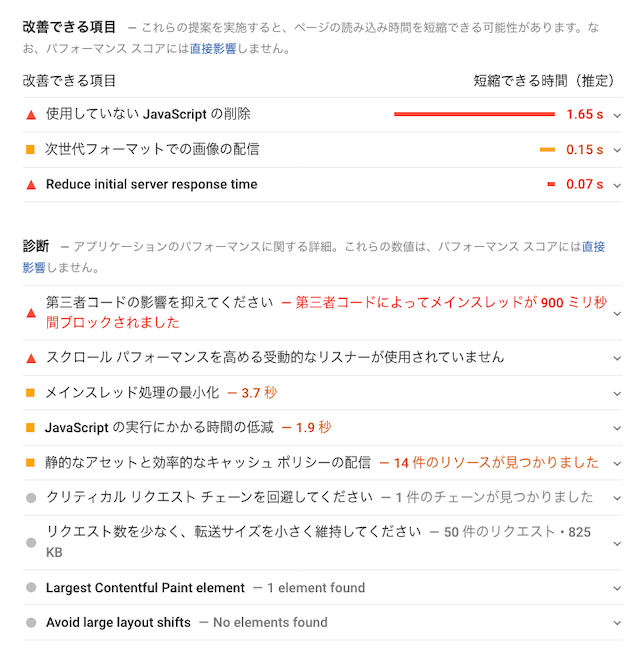
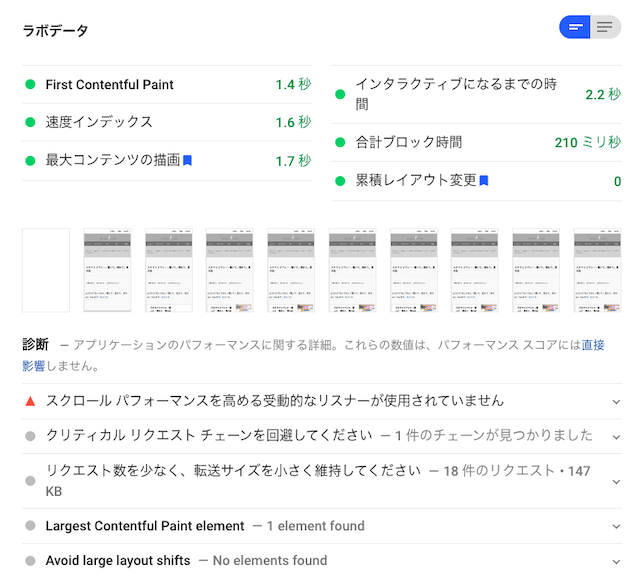
PageSpeed Insightでは、具体的に・・・


このような評価が・・・

ここまで改善されました。
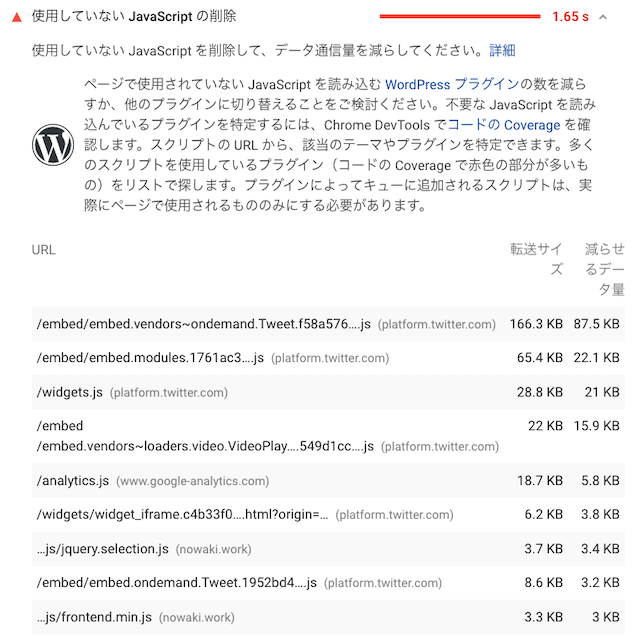
使用していないJavaScriptの削除は、

こんなにもあれこれあったものが・・・

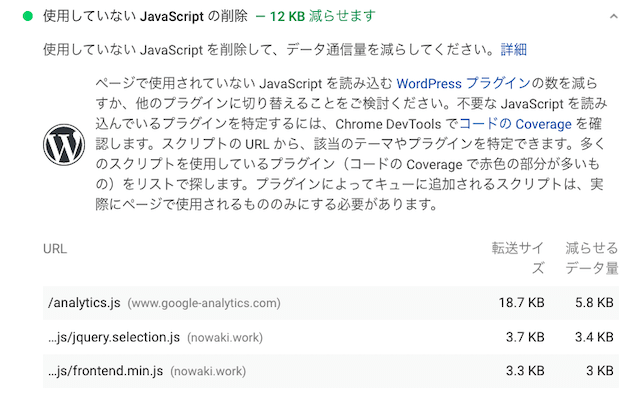
ここまで減りました。Twitter関係がごっそりなくなっていて爽快です✨
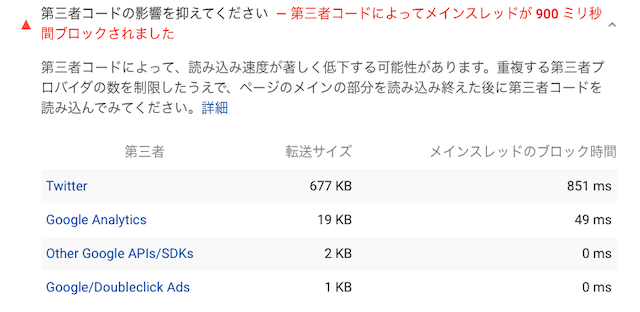
改善できる項目は0、診断の「第三者コードの影響」も合格しました。

これが・・・

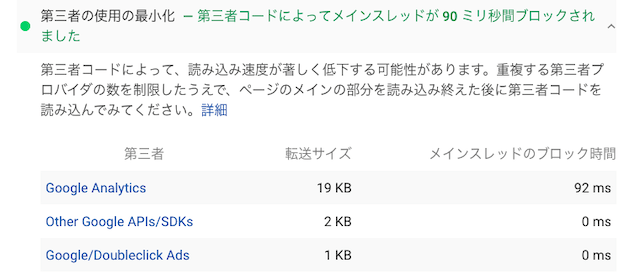
こう❣️
ここでも、Twitterの影響はゼロです✨(Googleアナリティクスが増えてるのはなぜ❓)
ウェブに関する主な指標に関係がありそうな「メインスレッドの処理の最小化」は3.7秒→1.6秒、「JavaScriptの実行にかかる時間の低減」は1.9秒→1.6秒となり、合格した審査の方へ移動しました。
すごい効き目のある処理でした。自己責任ではありますが、かなりおすすめです。




コメント