「Invisible reCAPTCHA」を使ってるのに、ページの速度が遅い!
「Invisible reCAPTCHA」を使ってるのに、他のページでもJavaScriptが読み込まれてる!
・・・そんなことに頭を悩ませていませんか?
Origin Summaryでは、「このオリジンから配信されたすべてのページの総合的なエクスペリエンスは、ウェブに関する主な指標テストに合格しています。 」となっているのに、ページ速度の点数が低いことに悩んでいます。
今、あれこれ試している最中なのですが、その中で以前なんとかしたはずの「reCAPTCHA」がロゴの表示されていないページでも足を引っ張ってるらしいことに気づきました。
その問題は簡単に解決できましたので、メモしておきます。
reCAPTHAのJavascriptを不要なページから消す方法
reCAPTHAのJavascriptを不要なページから消す方法は、以下です。
- (「Invisible reCAPTCHA」を使っている場合:無効にする。)
- (「Contact Form 7」にサイトキーとシークレットキーを記入する。)
- 「functions.php」に記述を書き入れる。
- 「トップに戻る」ボタンを非表示にするか調整する、または公式推奨の方法に置き換える
見えないだけで全てのページに干渉していたreCAPTCHA
「reCAPTCHAはページの読み込み速度を遅くする」
そう理解してなんとかしたはずでした。

ところが、今現在。
どうやら「reCAPTCHA」はインビジブルになってるだけ!!
見えないだけで、全部のページでJavaScriptが読み込まれているらしいことに気づきました。

なんて厄介なんだ・・・

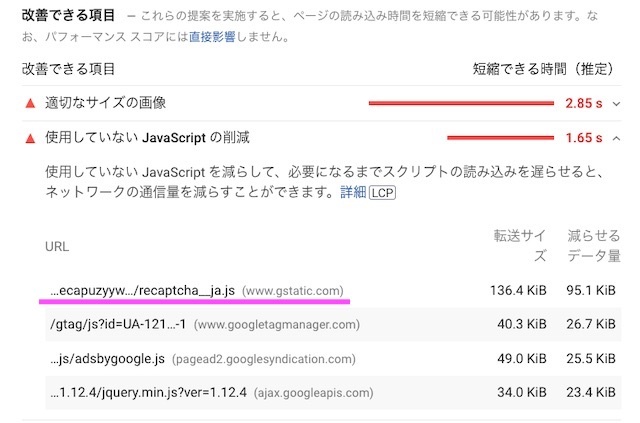
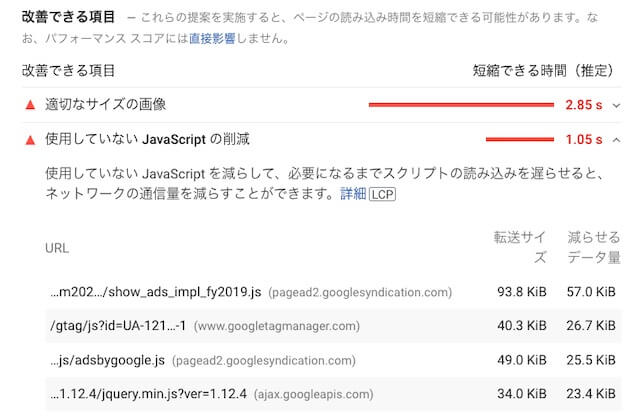
上は、当ブログ(hicolor times)のトップページの評価です。
「recaptcha__ja.js」というのが「reCAPTCHA」のJavaScriptです。
コンタクトフォームのページにしか存在を許されてないはずのアナタ。
どういうつもりなん・・・![]()
![]()
しかも一番重いってなんなん・・・![]()
![]()
先人の方のお知恵を拝借して、さっそくreCAPTCHAの駆除を行いました。
もともと「Invisible reCAPTCHA」を使っておらず、「Contacht Form 7」のページでだけ「reCAPTCHA」を作動させたい方はこちらへどうぞ。
「Invisible reCAPTCHA」を無効にする
任意のページでだけreCAPTCHAを表示させるために利用していた「Invisible reCAPTCHA」ですが、JavaScriptがビジブルしてたら意味ないので利用を停止します。
これは、プラグインのページで「無効」にするだけです。
「Contact Form 7」の設定をする
「Contact Form 7」で「reCAPTCHA」の設定をします。

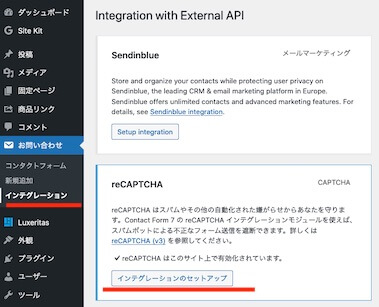
「ダッシュボード > お問い合わせ > インテグレーション」と進み、「reCAPTCHA」の欄の「インテグレーションのセットアップ」というボタンをクリック。

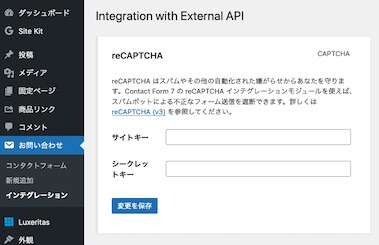
すると上のようなフォームがありますので、「reCAPTCHA」のサイトキーとシークレットキーを入力して、「変更を保存」。
これでセットアップは完了です。
「reCATCHA」を任意のページでだけ表示させるようにする
子テーマの「functions.php」に以下の記述を追記します。

「functions.php」はちょっとした間違いでサイト全体が真っ白になったりする繊細なものなので、触る際には必ずバックアップを取っておきましょう。また、プラグイン「Code Snippets」を導入することを検討してもいいと思います。
![]()
2行目の「’XXXXX‘」の部分を、自分のコンタクトフォームのスラッグに書き換えてください。
たとえば、このブログなら
これがコンタクトフォームのURLなので、赤字になっている「contact」がスラッグです。
if ( ! is_page( ‘contact’ ) ) {
このように書き換えてください。


めでたく、「改善できる項目」から消えています。
数値も少しだけ減りました。
これだけを見ると「これっぽっち減らしても・・・」と思うかもしれませんが、全部のページにでしゃばっていたことを考えれば、やる価値はあると思います。
速度の評価としては、20くらい上昇していました。
「トップへ戻るボタン」をどうするのか問題
おそらく多くのブログでは、右下のちょうど「reCAPTCHA」のロゴが表示されるあたりに「トップへ戻るボタン」が設置されていると思います。そうすると、reCAPTCHAのバッジが隠れてしまうことも多いのではないでしょうか。このブログではそうでした。
これをどのように処理するか、いくつかの方法があります。
・・・が。
「reCAPTCHA」のロゴを隠すのは規約違反となりますので絶対にやらないようにしてください。
Google のコンテンツ
Google のサービスの一部には、Google に帰属するコンテンツが含まれています。たとえば、Google マップに表示される多くのイラストは Google に帰属します。ユーザーは Google のコンテンツを本規約およびサービス固有の追加規約で許可される範囲内で使用できますが、コンテンツに対して Google が所有するすべての知的所有権は Google が保持します。いかなるブランド表示、ロゴ、法的通知も、削除したり、隠したり、改ざんしたりしてはなりません。Google のブランド表示やロゴを使用したい場合は、Google Brand Permissions(Google ブランドの使用許諾について)のページをご覧ください。
利用規約:Googleサービス内のコンテンツより
今回のように、意図せず隠れてしまうのも例外ではないと思いますので、放置しないようにしましょう。
方法1:「トップへ戻るボタン」を消す
「トップへ戻るボタン」は最近のテーマでは実装されていることも多いと思います。
つまり、そのような場合は、テーマの中で「トップへ戻るボタン」を表示するかどうかを選択できるはず。
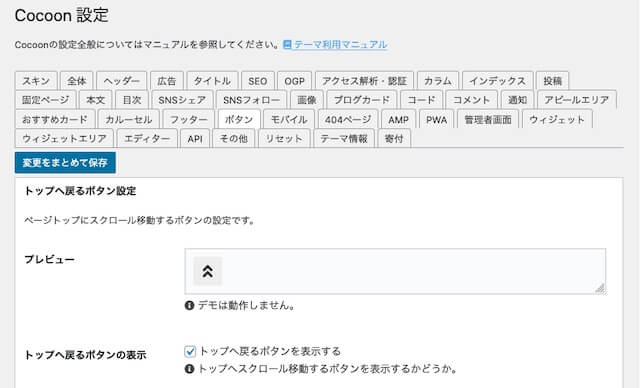
Cocoonも「Cocoon 設定 > ボタン」からすぐに選択できます。

プラグインなどで設置している場合は、その設定ページから選択できると思います。
方法2:「トップへ戻る」ボタンの位置をずらす
被らないように、ボタンの表示位置を上にずらすことで、両方を問題なく表示させることもできます。
以前使用していたLuxeritasには、テーマのカスタマイズの項目にボタンの位置の設定がありました。お使いのテーマにその便利機能があるかどうか、確認してみましょう。
ない場合は、スタイルシートにタグを記入します。
クラス名を調べて、数値を入れましょう。
Cocoonの場合は、以下のように記述します。
#go-to-top {bottom: 100px;}
数値はお好みで。

上の設定でこうなります。
この場合も、プラグインの場合はセレクタがあると思います。
方法3:Google公式の推奨する方法でバッジを非表示にする

こちらは、U様からお問い合わせ経由で教えていただきました
「隠す」ことは規約違反になりますが、公式のFAQにある方法で「消す」ことはできます。
ユーザーフローにreCAPTCHAブランドを視覚的に含める限り、バッジを非表示にすることができます。次のテキストを含めてください。
ということで、
- GoogleのreCAPTCHAに保護されていることを知らせる
- Googleの個人情報保護方針へのリンク
- Googleの利用規約へのリンク
この3点をお問い合わせフォームのページに、利用者がわかるように表示すればよいらしいです。
詳しい方法はU様にお知らせいただいたこちらのサイト様をご覧ください。

reCAPTHAのJavascriptを不要なページから消す方法 まとめ
- (「Invisible reCAPTCHA」を使っている場合:無効にする。)
- (「Contact Form 7」にサイトキーとシークレットキーを記入する。)
- 「functions.php」に記述を書き入れる。
- 「トップに戻る」ボタンを非表示にするか調整する、または公式推奨の方法に置き換える
「functions.php」を触るのでちょっとだけ注意が必要ですが、同じことで悩んでいる方はバックアップをとってからやってみてください。
バッジについては、規約に違反しないよう、お好みの方法できちんと対応しましょう(●´◒`●)

今回参考にさせていただいたサイト様
▶︎Google reCAPTCHA V3 をお問い合わせ以外で非表示にする方法【2021年修正版】:Mirai Creators様
▶︎子テーマにfunctions.phpを追加する時の注意点:アフィリエイトで稼ぐ方法を全部話そうと思う様