サーチコンソールの「ウェブに関する主な指標」で合格するために、これまでいろいろとやってきました。
今回はページの表示スピードを速くするために、Google reCAPTCHAをContact form 7でだけ表示するようにしたので、そのやり方をメモします。
要するに表示が遅くなるreCAPTCHAをトップページなどから消す方法です。
「ウェブに関する主な指標」、確認するたびに改善点が生えてくるんですけど。。
どうなってるん![]()
やってもやっても新たな問題が発生して、一度合格してもまた振り出しに戻る・・・の繰り返し。
しかも、原因は大体Googleのサービスのせいっていう・・・。
すっかり嫌気がさして放置していましたが、今回は、reCAPTCHAをトップページから消すために重い腰を上げました。

これで20くらい評価が上がりました
体感速度が遅いことが気になる、あるいは全ページで表示されるreCAPTCHAをうとましく思っている方のヒントになればと思います。
===(後日談)===

念のためこの記事は残しているものの、このとおりにやるとかえって重くなる危険性をはらみます
以下の記事を参考にしてください。
「Invisible reCAPTCHA」を無効にして不要なページからreCAPTCHAのJavaScriptを取り除く方法はこちらから。

Google reCAPTCHAをContact form 7のページでだけ表示する
すでにGoogle reCAPTCHAを利用している前提で説明します。
プラグインを導入して実現する、初心者向けの簡単な方法です。
Google reCAPTCHAのサイトキーやシークレットキーを確認・再取得する方法は後述します。
reCAPTCHAを不必要なページから削除するには
やり方自体は簡単です。
![]() プラグイン「Invisible reCaptcha」を入手して有効化、設定する
プラグイン「Invisible reCaptcha」を入手して有効化、設定する
![]() Contact form 7のreCAPTCHA設定を削除する
Contact form 7のreCAPTCHA設定を削除する

ちなみに、順番はどちらが先でも同じ結果になります
私は最初、Contact Form 7の設定を削除していなかったのでreCAPTCHAが消えず、挫折しました。
もしプラグイン「Invisible reCaptcha」で設定も済ませたのに、まだ不必要なページでreCAPTCHAが表示されていることに悩んでいる方は、後の手順が参考になると思います。
プラグイン「Invisible reCaptcha」を入手して有効化、設定する
プラグインの新規追加から「Invisible reCaptcha」を検索してインストールします。
インストールしたら有効化して・・・
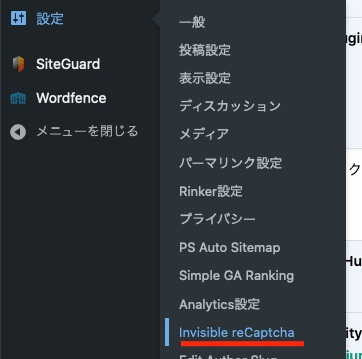
ダッシュボード > 設定 > Invisible reCaptcha と進み、設定していきます。

クリックすると、以下のような画面になります。
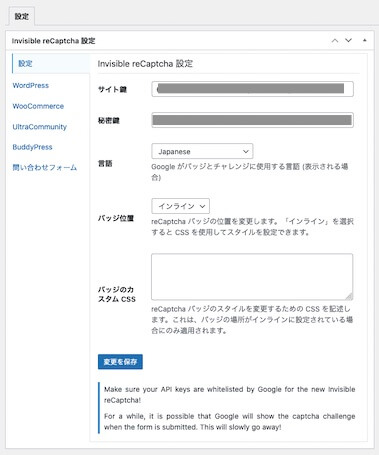
まずは「設定」タブから。

![]() Google reCAPTCHAのサイトキーとシークレットキーを入力します。
Google reCAPTCHAのサイトキーとシークレットキーを入力します。
![]() 言語はJapaneseに。
言語はJapaneseに。
![]() バッジの位置はお好みですが、私は「インライン」にしました。
バッジの位置はお好みですが、私は「インライン」にしました。![]()
![]()
![]() フォームの下に埋め込まれて、デザインもカスタムできるみたいです。
フォームの下に埋め込まれて、デザインもカスタムできるみたいです。
忘れずに「変更を保存」を押して次の手順へ。
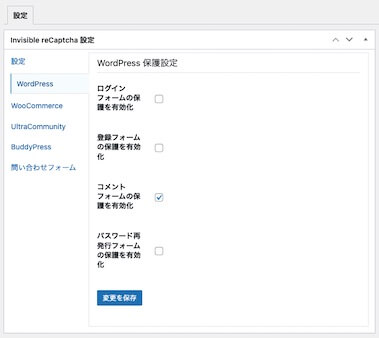
次は「WordPress」タブです。

ここでどのページに表示させるかを選択します。
Contact Form7に表示させたいので、「コメントフォームの保護を有効化」にチェックを入れます。
「変更を保存」を押して次の手順へ。
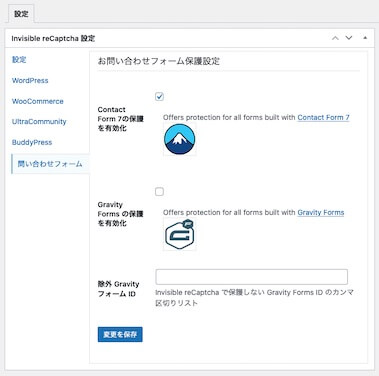
次は「問い合わせフォーム」タブ。

「Contact Form 7の保護を有効化」にチェックを入れます。
正直・・・。他はよくわからないのでそのまま。。
「変更を保存」を押して、「Invisible reCaptcha」の設定は終了です。
Google reCAPTCHAのサイトキーとシークレットキーを確認する方法
「Invisible reCaptcha」の設定で必要だったので、Google reCAPTCHAのサイトキーとシークレットキーを再確認しようとしたらサイトの様子が変わっていて手間取ったので、2021年3月末現在の確認方法をメモしておきます。
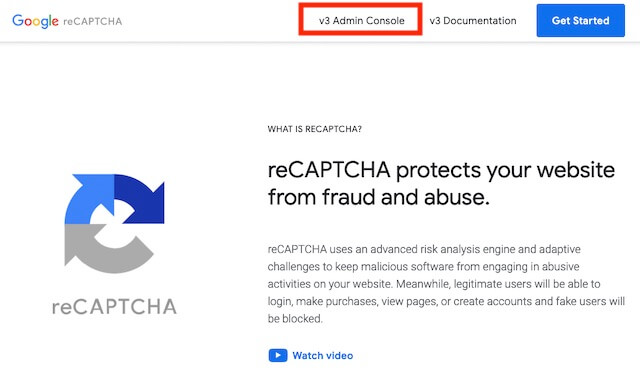
Google reCAPTCHAのサイト(https://www.google.com/recaptcha/about/)は、現在こんな感じです。

サイトキーとシークレットキーを確認したい場合は、上の方の赤い枠で囲んだ「v3 Admin Console」をクリックします。
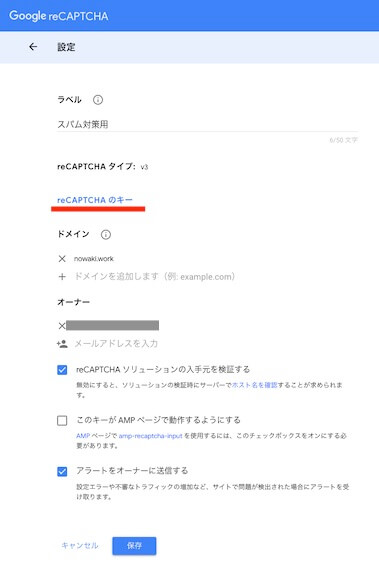
すると、次のページの右上にこんな歯車があるので・・・

そこを押します。(歯車は「設定」のアイコンです。)

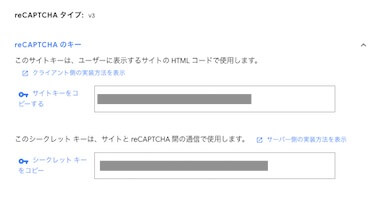
このような画面になりますので、「reCAPTCHAのキー」という青文字をクリック。

すると、タブが展開して、キーを確認することができます。
Contact form 7のreCAPTCHA設定を削除する
「Contact Form 7」でreCAPTCHAをすでに設定している場合、「Invisible reCaptcha」を設定しても、トップページなどにはreCAPTCHAが表示されたままになっています。
「Invisible reCaptcha」導入後にもいろんなページにreCAPTCHAが出ている場合は、設定した記憶がなくなっていても、一度確認してみましょう。

私はこれがわからずに、reCAPTCHAを消すのに数回挫折しました……

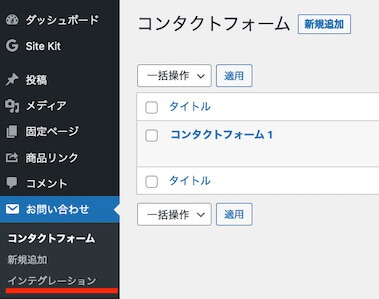
まずは、ダッシュボード > お問い合わせ と進みます。
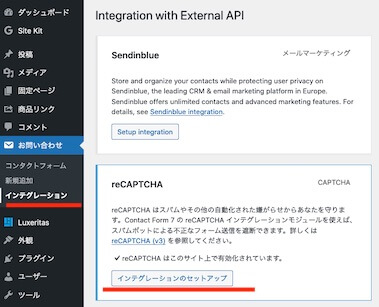
画像のように、下の方に「インテグレーション」というタブがあるので、クリック。

すると、上のような画面になります。
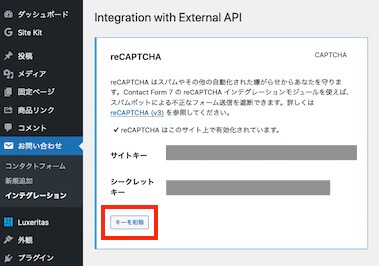
上から二番目の「reCAPTCHA」にある「インテグレーションのセットアップ」をクリック。

このようにサイトキーとシークレットキーが入力済みの場合、「Invisible reCaptcha」の設定を済ませてもreCAPTCHAがトップページなどに表示されたままになってしまいます。
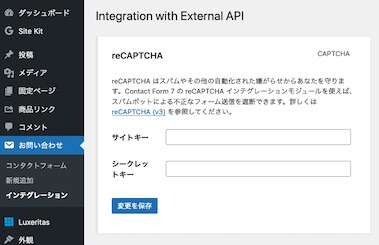
下の方の「キーを削除」ボタンを押して、消してしまいましょう。

画面が切り替わり、上のように空欄になったのを確認したら、設定は終了です。
reCAPTCHAを不必要なページから削除 結果とまとめ
初心者向けの、プラグインを導入して実現する方法です。
![]() プラグイン「Invisible reCaptcha」を入手して有効化、設定する
プラグイン「Invisible reCaptcha」を入手して有効化、設定する
![]() Contact form 7のreCAPTCHA設定を削除する
Contact form 7のreCAPTCHA設定を削除する
この二つの順序はどちらが先でもだいじょうぶです。
結果としては、

これを、

ここまでは持っていけました。
reCAPTCHA非表示で20点UPはなかなかいい結果ではないでしょうか。
ちなみに・・・。

Contact Form 7のページに「インライン」で表示すると、こんな感じになります。
reCAPTCHAはページの読み込み速度を遅くする

最後に、なぜreCAPTCHAを非表示にしたいと思ったのかをメモします。
結論から言うと、reCAPTCHAはページの読み込み速度を遅くするから、なのですが、それに気づくまでの過程に、けっこうみなさんの参考になる部分もあるのかな、と思いまして。。。
「サイトのHTTPS接続に問題があります。」
WordPress5.7にアップデートしてから、サイトヘルスに

1件の致命的な問題
サイトの HTTPS 接続に問題があります。
WordPress アドレスは HTTPS を使用するとして設定されていますが、HTTPS 接続を使用してサイトを利用できません。
サイトのこの HTTPS の問題を解決するため、Web ホストの管理者に相談してください。
というメッセージが出るようになりました。
だけど、確認すると、ちゃんとHTTPSで接続されてるんですよね。。
いろいろ調べたんですけど、最終的にWordPressのサポートフォーラムに行きついて、
エラーのチェック方法(前レスを参照)に問題がある(バグ)ということでチケットが上がりました。
https://core.trac.wordpress.org/ticket/52783次バージョン5.7.1 (リリース日未定)で修正されるようです。
ishitakaさんの投稿より
という情報を得ました。
どうやら「サイトのHTTPS接続に問題があります。」は、WordPressの次のバージョンまでそのままにしておいてもいいようです。
ただ、それまでに調べていた情報をもとに、このブログで使用しているテーマ「Luxeritas」をアップデートしたところ、何か失敗してしまって、ページの速度を上げるための施策が消えてしまったり、表示などがちょっとおかしくなったりしてしまったんです。
そこで、久しぶりにPageSpeed Insightで計測してみたら、びっくりするほど遅くなってました。
40点前後の赤表示です。
遅延コードなどを記入しなおして69点にはなりました。
recaptcha_en.js(www.gstatic.com)
その後、改善点を展開してみていくと、気になるものを見つけました。

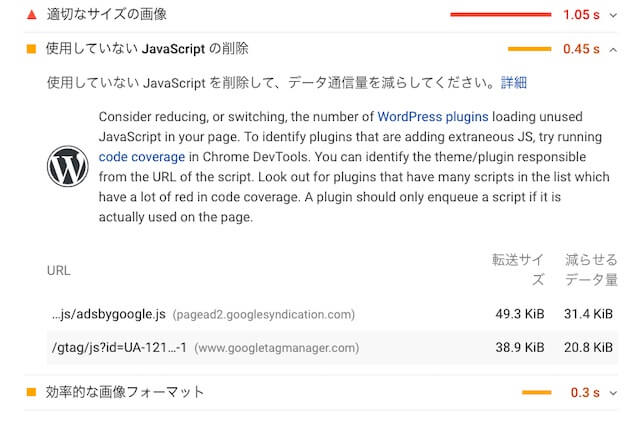
「使用していないJavaScriptの削除」欄の、これです。
少し前まではここにはなかったJavaScriptが記載されています。
「recaptcha」とあるので、Google reCAPTCHAの関連のものだとわかります。
これひとつで130.3KBあるので、なんとかできないかと考えて、今回やってみたのでした。
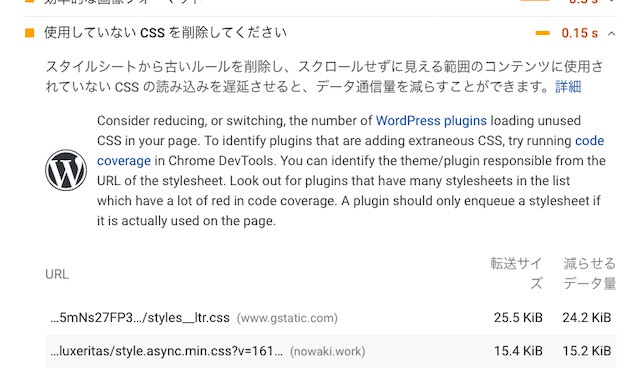
https://www.gstatic.com/recaptcha/…/style__ltr.css(www.gstatic.com)
また、

「使用していないCSSを削除してください」欄の上の方のスタイルシートは、詳細を見てみると「https://www.gstatic.com/recaptcha/~」となっており、これもGoogle reCAPTCHA関連のもののようです。
Contact Form 7のページ以外から削除すれば、この2つも消えて、ページの表示速度は改善されるはずです。
Google reCAPTCHA削除後

「Contact Form 7」のページ以外からGoogle reCAPTCHAを削除できているので、指摘から消えました。
速度も1.05sから0.45sになり、かなり短縮できたようです。

CSSの方は、Google reCAPTCHAのCSSを消せたことで項目ごと「合格した審査」に移動しました。
reCAPTCHAはページの読み込み速度を遅くする まとめ
![]() 「サイトのHTTPS接続に問題があります。」は放置でOK。
「サイトのHTTPS接続に問題があります。」は放置でOK。
![]() reCAPTCHAのJavaScriptやCSSを削除すると表示速度が上がる。
reCAPTCHAのJavaScriptやCSSを削除すると表示速度が上がる。
Googleのサービスがページの速度に干渉したり、「ウェブに関する指標」で問題になったりするのは、Googleさん的にはどう思ってるんでしょうね・・・。

サービスを使ってほしいのか、ほしくないのか……
なんとか自社で高速化の邪魔にならないようやってもらえないだろうか・・・。
phpとかはできるだけ触りたくない勢の切なる願いです。



コメント