楽天のアフィリエイトのデザインは好きなんですけど、やっぱり何種類かのショップを一緒に並べたい時もあるし、品物が楽天にない時もあるなあと思って、プラグインの「Rinker」も使い始めました。
楽天、amazon、Yahooショッピングなどへのリンクが綺麗に手早く設置できます。
編集画面でタグがずらーーーっと並ぶことがなくなったので、リライト作業もしやすくなりました。
今回はこちらを導入する時につまずいたことと、その解決方法についてシェアします。
この記事は、Luxeritasを使用している方向けの、Rinkerの表示から外部リンクマークを外しデザイン崩れを修正する方法をまとめたものです。
同じことで悩んでいる方のヒントになったらいいなーと思います。
![]() amazonのPA-APIについては記事の下の方にあります。
amazonのPA-APIについては記事の下の方にあります。
目次か、こちらからどうぞ。

PA-API 5への対応についてはこちらにまとめました。

プラグイン:Rinker
▼ Rinkerのダウンロードはこちら

▼ Rinker作成者・やよい様のブログに詳しい使い方などが書かれています。

LuxeritasにRinkerを導入すると外部リンクのマークが出て…
外部リンクのマークはあるほうが好きなんですけど、それがRinker内のボタンにもできてデザインが壊れてしまう問題に悩まされました。

こういう感じでamazonと楽天のボタンの中に外部リンクマークができて、Yahooのにはなぜかマークはないんですけどボタンは大きくなってしまいました。

Rinkerのカスタマイズの記事をいくつか確認しましたが、こんな例はみつからず、どうすればいいのか…。…。
試しにデザインをお借りして当てはめてみても、

これはfor men様:Rinkerのカスタマイズ!デザインをシンプルにしてみるのSANGO風デザインです。
やっぱりこうなってしまうのです。。

NAZE…?
だれか~~~~~
いろいろなワードでねちねちと検索を続けた結果、Luxeritasだけでこうなるということや、そのための解決方法がこちらにありました。
なるほど!! と思い、さっそくここに書かれていた方法を実行しました。
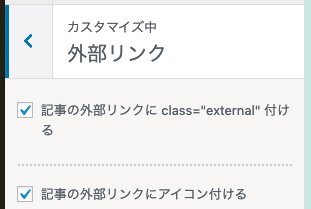
プロトコルをつけるつけないがよくわからなかったので、ふたつとも追加CSSに記入して、外部リンクの設定はもともとそうだったのでそのままに。
これで消えるやろ…と思っていました。
結果…まさかの変化なし。
もしかしたらアップデートなどで仕様が変更になっているのかもしれませんが、よくわかりません。

だけどここまでヒントをいただけたら、あとは自分でなんとかできるような気がしてきました!
ほんとうにありがとうございます(●´◒`●)
気を取り直していつものようにさっそくRinkerのソースコードに目を凝らすと…、classの名前が違っていることに気づきました。
先のブログで教わったタグは以下のものです。
▼プロトコルを指定する場合(URLに http: https: をつける)
.external[href^="https://www.amazon.co.jp"] ~ span.ext_icon::after{content: none;} .external[href^="https://hb.afl.rakuten.co.jp/hgc"] ~ span.ext_icon::after{content: none;}valuecommerceのリンクもあるなら、それも http 以下の部分を書き換えて追加してください。
▼プロトコルを指定しない場合(URLに http: をつけずに //ドメイン名 にしたいとき)
.external[href*="www.amazon.co.jp"] ~ span.ext_icon::after{content: none;} .external[href*="hb.afl.rakuten.co.jp/hgc"] ~ span.ext_icon::after{content: none;}^を*に変えて、ドメインから始める形にします。
引用:やるぞう様:Luxeritas の外部リンクアイコンを、特定のURLへのリンクから外す方法
画像の部分とYahooショッピングのボタンにだけもともと外部リンクマークがありませんが、
“yyi-rinker-tracking external”
というクラス名が共通しているからかも。
クラスの名前を変更して追加すればいいのでは…、と考えました。
プロトコルのことがよくわからないので、二つとも書き換えて追加。
するとついに…

そしてデザイン崩れも直りました!ヤッターーーー✨
Rinkerへのリンクだけ外部リンクのマークをつけたままにしました。
以下にまとめます。

解決方法
Rinkerで作ったリンクを貼ったページから「カスタマイズ>追加CSS」を開いて、プレビューしながらお試しください。これで直らない時は…スミマセン!
これは「Luxeritasを使用していて外部リンクが以下のようになっている方が、Rinkerの表示から外部リンクマークを外しデザイン崩れを修正するためのもの」です。


以下をCSSに追加する
.yyi-rinker-tracking[href^=”https://www.amazon.co.jp”] ~ span.ext_icon::after{content: none;}
.yyi-rinker-tracking[href^=”https://hb.afl.rakuten.co.jp/hgc”] ~ span.ext_icon::after{content: none;}
.yyi-rinker-tracking[href*=”www.amazon.co.jp”] ~ span.ext_icon::after{content: none;}
.yyi-rinker-tracking[href*=”hb.afl.rakuten.co.jp/hgc”] ~ span.ext_icon::after{content: none;}
無事に整えられたら…Rinkerにはデザインを変えるためのショートコードも用意されているので、いろいろ試してみるのも楽しいです。(とっても簡単!)
Rinkerショートコード一覧

なぜかコードが違うパターンもあるようだ…?(2020年10月追記)
別のブログを開設してそこにRinkerを設置したところ、上記のタグを書き入れても外部リンクマークが出るようになってしまいました。
しかも、一番最後のボタンにだけ。
バージョンが違うからかな?とも思いましたが、このブログのRinkerとあちらののバージョンは同じですし、デザインも同じもの。
何が違うのかなかなかわからず、放置していたのですが。。。
やっぱり諦めきれずにソースを見てみると、向こうのブログではなぜかクラス名が違うんです❣️
<li class=”rakutenlink”>
<a href=”楽天のリンク” rel=”nofollow” class=”yyi-rinker-link”>楽天市場で探す</a><span class=”ext_icon”></span>
</li>
yyi-rinker-tracking じゃなくて、 yyi-rinker-link となっています。
なので、もし上にあるタグをCSSに追加しても変化がなかったり、または一部に残っている場合は、ソースコードを見てクラス名を確認しましょう。
私の場合は以下を書き入れて外部リンクを外すことができました。

以下をCSSに追加する。
.yyi-rinker-link[href^=”https://www.amazon.co.jp”] ~ span.ext_icon::after{content: none;}
.yyi-rinker-link[href^=”https://hb.afl.rakuten.co.jp/hgc”] ~ span.ext_icon::after{content: none;}
.yyi-rinker-link[href*=”www.amazon.co.jp”] ~ span.ext_icon::after{content: none;}
.yyi-rinker-link[href*=”hb.afl.rakuten.co.jp/hgc”] ~ span.ext_icon::after{content: none;}
ちなみに、このブログのRinkerのタグはyyi-rinker-trackingのままです。
この辺りの仕組みはわからないのですが、とりあえず消すことができたのでOKです。
Rinkerの編集画面について
あんまりいないでしょうけど…私みたいに

Rinkerの編集画面って「使い方」によく出てくるけど…どこや…?
という方のために、蛇足ですが買いておきますね。。

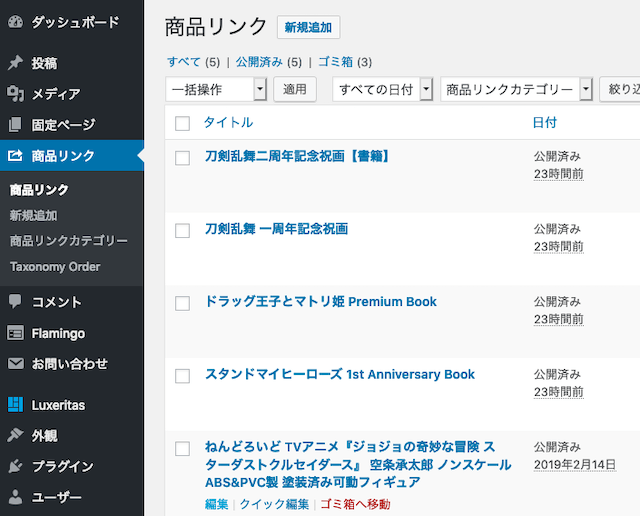
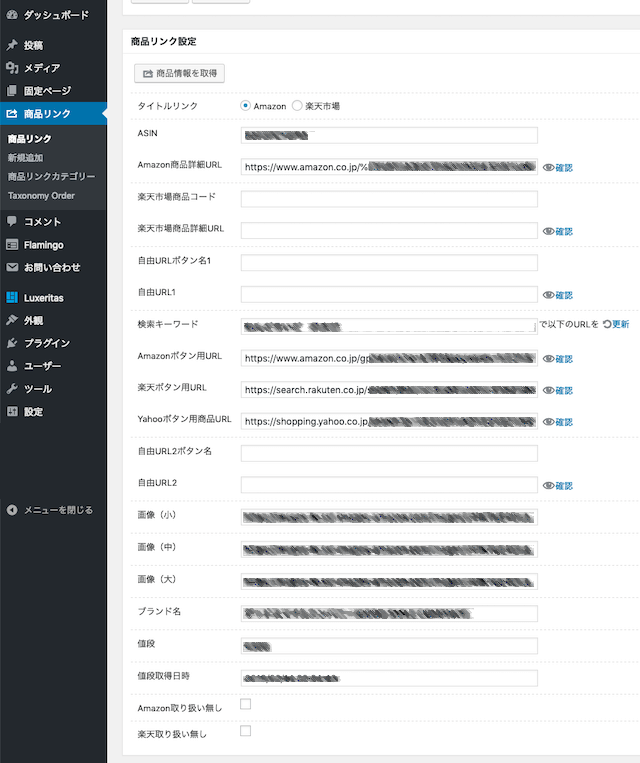
リンクを編集する画面は「ダッシュボード>商品リンク」にあります。
使い方を説明されているページでよく出てくる編集画面は、ここからしか開けないんですね。。なんとなく、投稿画面でショートコードを入力する直前にも開くものだとばかり思っていました。。
記事を投稿する画面から作ったリンクは編集はできないようです。そのまま記事に反映されます。
編集してから投稿したい場合には「新規追加」からリンクを作り、カーソルを合わせると出てくる「編集|クイック編集|ゴミ箱へ移動」から希望の処理を行いましょう。
もちろん作成済みのリンクをここで編集することもできます。

ここから自由ボタンの設定もできます。この機能が使いたくて探してしました。
タイトルリンクをamazonと楽天どちらにするかも選べますし、どちらかに商品がない場合にボタンを非表示にすることもできるようです(一番下の項目)。

なんて簡単で便利…✨
amazonのPA-API問題
さてさて。
amazonのPA-APIのことがあってカエレバ を使えないと考えて使用をやめたんですけど、実のところ結局なにが問題なのかはわかっていませんでした。とにかく検索ができないんだな??とだけ理解していました。
でもやっぱりリンクを可愛く並べて貼りたい、ああいうサービス使いたい、という思いがあり、しっかり調べてみることにしました。
Rinkerでの対処法
するととてもわかりやすく、しかも対処方法までのっている記事を見つけました。(該当のブログは閉鎖されました。。)

カエレバ の場合もPA-APIを通すこともできるという記述を見た気がしましたが、カエレバ のところに書いてある説明がよく理解できてないし、もしもアフィもやってないし、自分には荷が重いことかも…と思って最初から読まずに諦めてました。。
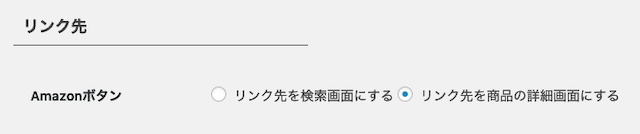
amazonのアクセスキーIDとシークレットキー、トラッキングIDなどをきちんと設定したのち、Rinkerでどのように設定すればPA-APIを経由したと見なされるのかは、上の記事の
にズバリと書かれていて、それは単純にひとつのボタンを押すだけ、でした。

「ダッシュボード > 設定 > Rinker設定」の画面の上記の項目で、上の画像のように「リンク先を詳細画面にする」にチェックを入れるだけです。
すごく簡単です!! ありがたい!!!
amazonのAPIの設定についてはRinkerの設定ページにあります。
Rinkerを利用するためにはAmazonのAmazon Product Advertising APIの認証キーを取得する必要があります。
Amazon Product Advertising APIの認証キーを取得からキーを取得して、アクセスキーID、シークレットキーを登録してください。
認証キーの詳しい取得方法はAmazon Product Advertising APIの認証キー取得方法にも記載しています。
そんなわけでRinker導入を決めたのでした。
今回もなんとか解決できました。みなさまありがとうございます。
※PA-APIを経由していなければ、売り上げがあっても制限は解除されません。![]() そこは注意が必要です。
そこは注意が必要です。

PA-API 5への対応についてはこちらにまとめました。


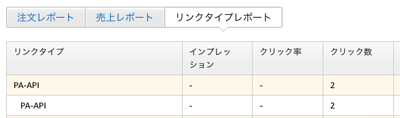
Rinkerなどで作ったリンクがPA-API経由になっているかどうかは、上にご紹介した記事にあるようにどなたかがクリックしてくださらないとわかりません。
このブログの場合はRinkerを設置してすぐ押してみてくださった方があり、これで大丈夫だったんだとわかってとてもほっとしました。どなたかわかりませんが、ありがとうございますっ✨

Rinkerを設置する前はリンクタイプレポートを見てもこの項目はなくて、それもとても不安でした。おそらくですが、PA-APIを経由したことがないと、このリンクタイプの項目は現れないようです。
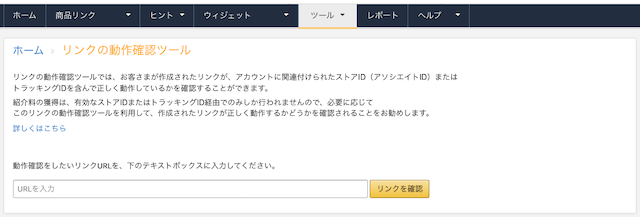
amazon:リンクの動作確認ツールの使い方
またamazonにはリンクが正しく貼れているかどうか(自分のアカウントと紐づいているかどうか)をチェックするツールもあるのですが、そこにどのリンクを貼ってみたらいいのかわからなくてけっこう時間を費やしました。。

これですー。
そんなことで悩む人もまたほとんどいないとは思うのですが、そのこともメモしておきます。

商品リンクの編集画面の上の方にある「Amazon商品詳細URL」にあるリンクをテキストボックスに貼り付けてください。

恥を忍んで言いますが…私はページのソースを見てそこにあったリンクを貼り、「有効なURLを入力してください」と言われ続けました ヨ。。
単純に希望した商品にきちんとリンクが貼られているかどうかを見るには、右にある「確認」を押すだけです。



コメント