CLSを改善してウェブに関する主な指標に合格した3つの方法をメモします。(おまけあり)

いろいろ調べても、画像にサイズを指定するっていうのしか見つけられぬ・・・
そんな私のようなあなたにぜひ読んでいただきたい記事です。
やることは非常に簡単。
触ると怖いところを触ることはありません。
アドセンスはそのままで大丈夫です。
ただ・・・果てしなく続く手作業であり、根気強さが必要です。
特に、小さめの画像を横並びに貼り付けているページがあるとか、複数の記事でTwitterを多数引用している場合に参考になると思います。
計測方法が変わったのか、再び不合格になり、どうにもこうにも改善できなかった「ウェブに関する主な指標」のCLS。
調べても目新しい情報がないので、初心者なりにいろいろ考えて対策したところ、見事合格したので、たぶんどこにも書いていない改善方法をあなたにお届けします!!
以前のCLS関連記事。何かは参考になるかも。
≫【合格】「ウェブに関する主な指標」【Luxeritas】
【CLS改善方法】ウェブに関する主な指標に合格!【簡単3つ+おまけ】

「ウェブに関する主な指標テストに合格していません。」を解決!
CLSを改善して「ウェブに関する主な指標」に合格するためにしたことは以下です。
- テーマをLuxeritasからCocoonに変更した
- 画像が羅列されているページでTableタグを使った【最重要】
- Twitterが表示されるスペースをdivであらかじめ確保した
- 全てのページに幅1200pxの画像を設置した(AMPエラー対策)
CLS改善方法1:テーマをLuxeritasからCocoonに変更した
このブログではLuxeritasをずっと使用してきました。
今まで色々と高速化対策もしてきて、今年の2月くらいまではCLSにも合格しており、これからもずっと使っていこうと思っていました。
ところが2021年の2月16日、突然CLSが不合格に。それからいろいろと試してみましたが、いっこうに改善できず、時間ばかり過ぎて行きました。

トップページをバナーだけ貼った固定ページにしてみたり、広告を減らしたり。
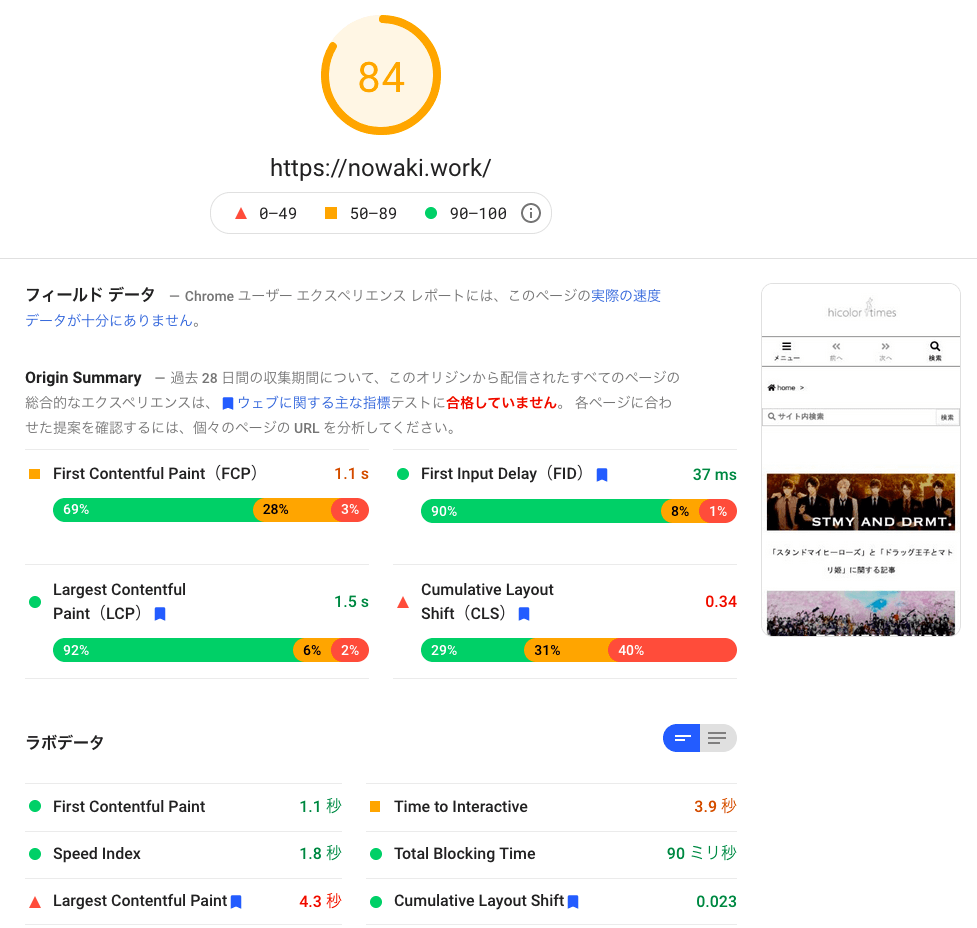
いろいろやってみましたが、CLSは「0.34」。真っ赤です。
そこで今回も、Googleの評価が高いと思われる超人気ブログをいくつか、こっそりPagespeedInsightで測ったりなどしました。
すると、以前に少しメモしたことがありましたが、やはり今回も、点数は低いのに「ウェブに関する主な指標テストに合格しています。」となっているブログがけっこうありました。
そのうちのひとつが、Cocoonのわいひらさんの個人ブログ「寝ログ」でした。CLSは「0」。Cocoon公式ブログ(DLサイト)はスキン(デザイン)が違うせいか、合格はしていませんでしたが、CLSは「0.05」でこれ単体では合格ラインです。
はじめは、わいひらさんが独自の工夫をされているのかな?と思いましたが、Cocoonを使っているブログには、CLSが「0」のものがいくつか見つかったのです。もちろんGoogleアドセンスも貼ってあります。
逆に「Luxeritasを使っていてCLSが合格ラインに達しているブログ」は、私の探し方が甘いのか、公式ブログを含めても見つけることができませんでした。
WordPressについてもっと知識があったら、自分でどうにか工夫して改善できたかもしれません。

だけど、私はお手上げヽ(´▽`)/
自分なりにできることは全部やったけど、どうにもできませんでした。。
なので、一般の利用者の方でもCLS「0」、あるいは合格ラインを再現できているCocoonに変えました。ブログの投稿内容などになんらかの問題があるにしても、そもそもの難易度が低くなるだろうことを期待して・・・。
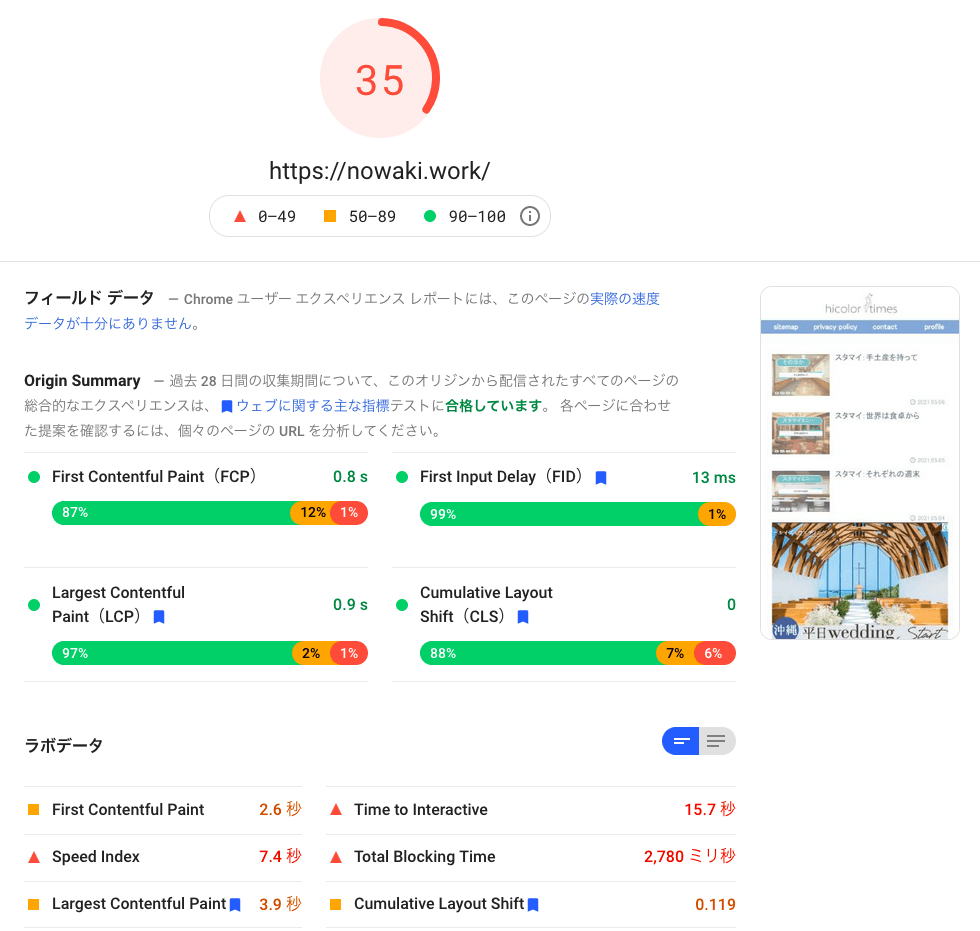
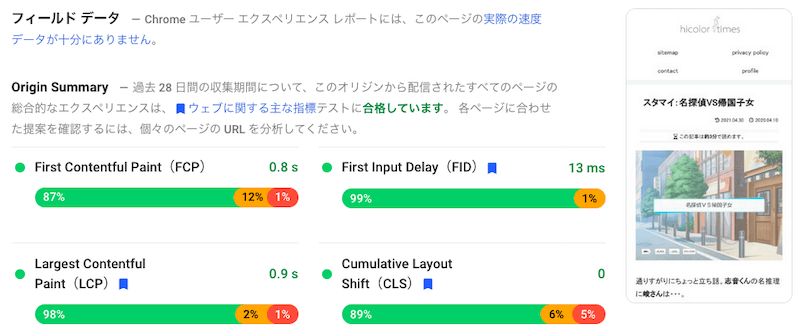
結果、このブログの現在のCLSはOrigin Summaryで「0」です。
もちろん、「ウェブに関する主な指標テストに合格しています。」!

現段階では、以前やっていたTwitterやアドセンスの遅延などはひとつも実行していません。
なので、点数は低いです。
でもFCPもFIDもLCPもCLSも全部緑!
体感的な遅さも、Twitter表示以外は、自分ではあまり感じません。
Twitter遅延だけはまた時間のある時にやろうと思っていますが、他はそのままかもしれません。
PagespeedInsightでサーバーの応答速度が遅いと言われたら、エックスサーバーおすすめです。管理画面が直感的に理解できるところがいいです。また、サポートも親切で対応が早い💕
≫エックスサーバー ![]()
CLS改善方法2:画像が羅列されているページでTableタグを使った【最重要】

これが最も効果的でした。
CLSというのは、ページ内の表示のズレを計測するものです。
たくさんの画像が自由に動き回る状態(ただ単純に並べた状態)にしていると、ズレが生じやすくなるんじゃないか、それが測定されて評価が下がるんじゃないか・・・と考えました。

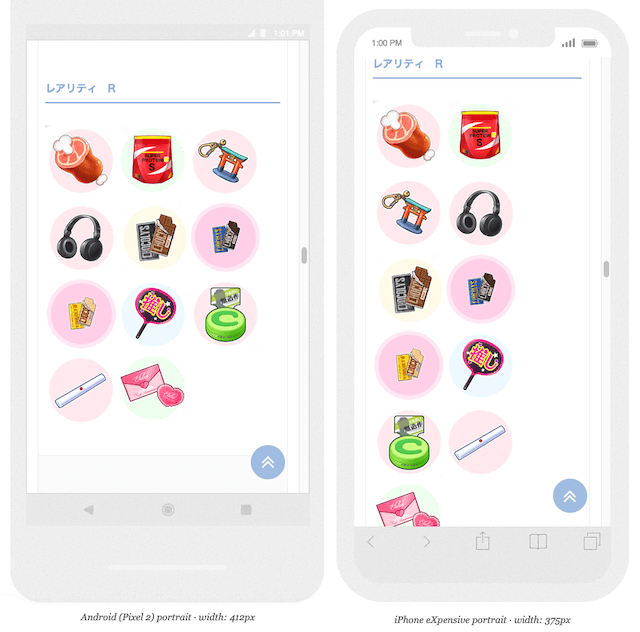
これは、AndroidとiPhoneで見たときの画像の位置の違いです。
画面の幅によって表示される画像の数が変わっています。
スマホを横向きにしたら、どちらの場合もレイアウトシフト(位置変更)が起こって、かなりストレスになると思われます。
特にこのページはたくさんの画像があるので、スマホを傾けるたびにものすごくガチャガチャしていたことでしょう。
それはうすうすわかっていたのですが、私にはLuxeritasで綺麗にテーブルを書くことができませんでした。。何が悪いのかよくわからないのですが、何をどうしても意図通りにできず、あきらめていました。
テーブルを画像にすることも考えましたが、アイテムを追加しづらいし、SEO的にもイマイチかな〜と思って放置していたのです。
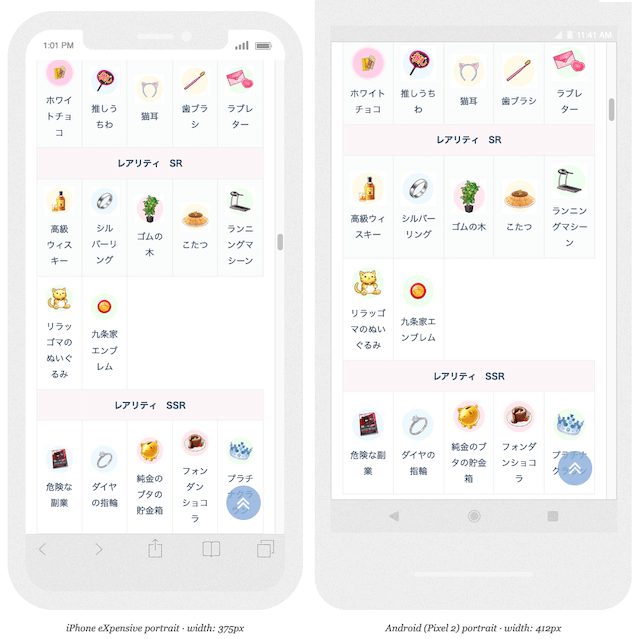
けれどテーマをCocoonに変えたので、テーブルを設置することができたわけです。

テーブルできちんと場所を決めてやると、そこから大きく場所を変える(レイアウトシフトが起こる)こともほぼなくなりました。
画面の幅がどうなっても、横5列というのは固定なので、ズレは軽減されます。
おまけで、本当はずっと文字で表示したかったアイテムの名前も書き入れることができました。
膨大な数の画像をテーブルのセルの中にひとつひとつ収めるのは、結構骨が折れる作業でしたが、やればやるだけ合格のパーセンテージが上がったので、やりがいがあります。
これをやることにより、30%ほど合格の割合が伸びました。

「過去 28 日間の収集期間についてのフィールド データによれば、」という文言があるので、即時反映はないと思われがちですが、そんなことはないようです。何かを変えるとすぐに数値に反映されました。モチベが上がる。
CLS改善方法3:Twitterが表示されるスペースをdivであらかじめ確保した

Twitterが表示されるときの、あの「がくっ」と来る感じもかなりシフト感ありませんか。
私は常々気になっていたので、今回ついでに、それをなんとかすることにしました。
やることはわりと簡単ですが、かなりコツコツ粘り強くやらねばなりません。
方法は以下です。
Twitterをブログに貼り付けるときに、何か別のページに飛びますよね。

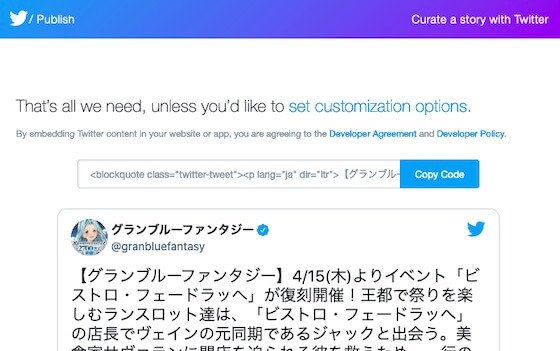
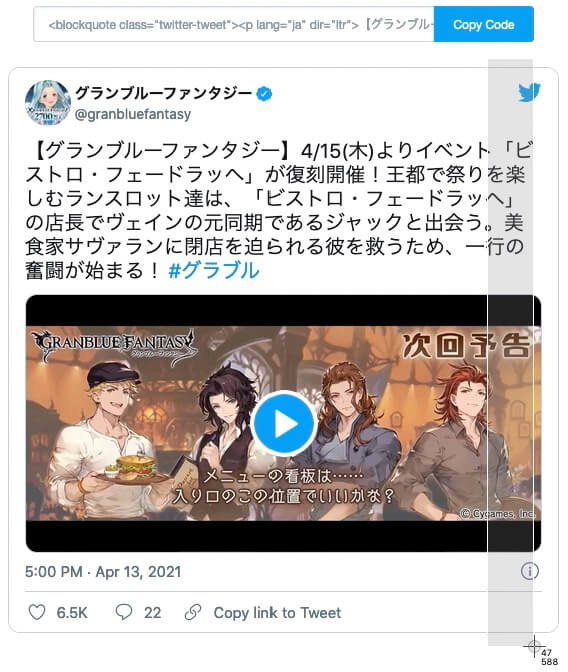
こういう画面です。
ここで実際の貼り付けサイズが分かるので、Macのスクショの機能を使って、ひとつひとつ測るのです・・・・。

右下に注目。
Twitterの貼り付けは幅570pxくらい固定なので、高さだけわかればOKです。
【グランブルーファンタジー】4/15(木)よりイベント「ビストロ・フェードラッヘ」が復刻開催!王都で祭りを楽しむランスロット達は、「ビストロ・フェードラッヘ」の店長でヴェインの元同期であるジャックと出会う。美食家サヴァランに閉店を迫られる彼を救うため、一行の奮闘が始まる! #グラブル pic.twitter.com/ekptWGjpkA
— グランブルーファンタジー (@granbluefantasy) April 13, 2021
なにをしているのかわかりやすいように、<div>で作ったTwitter表示用の箱を線で囲いました。
こんな感じで、Twitterが表示されるためのスペースをあらかじめ確保しておくことによってレイアウトシフトを起こさないようにできてる・・・はず。
実際のタグはこんな感じ。
<blockquote
class=”twitter-tweet” data-lang=”en”>
・
(ツイートの内容)
・
</blockquote>
<script async src=”https://platform.twitter.com/widgets.js”
charset=”utf-8″></script>
</div>
黄色いハイライト部分が囲いのタグです。
これのつらいところは、ひとつひとつを囲わないといけないところ・・・。
とても地道な作業です。
このブログはTwitterの埋め込みがかなり多いです。
既に投稿済みの記事の中にある埋め込みを、全部いちいち測ってタグを書き込むとなると、かなりの精神力と膨大な時間が必要。(現在進行形)
大きさが同じだったらclassを設定してコピペしまくればいいのですが、画像や動画の大きさ、そもそも文章の長さもまちまちなので、ひとつひとつやってます。。
大変ですが、これをすることによりCLSの評価はけっこう上がりました。
Twitterの埋め込みばかりのページをやり終えた段階で、15%くらいは改善したと思います。
全部のページをやり終えたらどうなるか楽しみです。

そうでも思わないとくじけそう・・・あと何個だろ・・・
どうしても気になる場合は、width=380pxなどと幅を小さくして囲ってもOKです。Twitterはレスポンシブなので、囲われた中に綺麗に表示されます(表示崩れなどは起きません)。PCで閲覧したとき小さいなーとは感じるかもですが。
CLS改善方法4(おまけ):全てのページに幅1200pxの画像を設置した(AMPエラー対策)

最後の方法はおまけです。

おまけというか、CLSが改善されるとは思ってなかったけど、やったら改善されたものです
CocoonにしてからAMPにも対応しました。
AMP対応にチェックを入れるだけで実装できて、簡単だったからです。
でも、AMPも一筋縄ではいかないシステム。
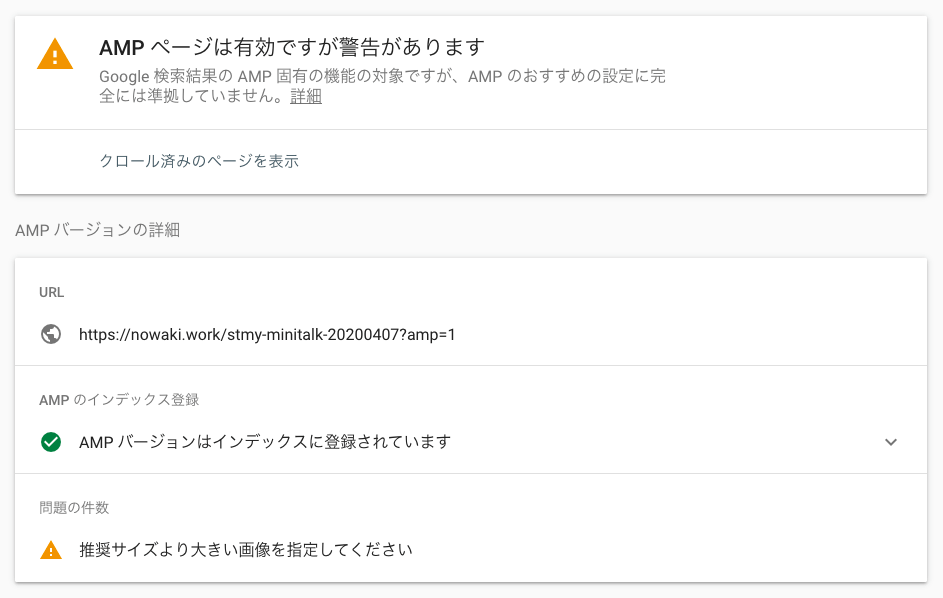
サーチコンソールで確認してみると、主に2種類のエラーを吐いていました。

すぐになんとかできそうなのが、この「推奨サイズより大きい画像を指定してください」という問題。
AMP の構造化データが、推奨サイズより小さい画像を参照しています。これにより、Google 検索で AMP 関連の機能がページに表示されなくなる可能性があります。また、サイズの大きい画像が Discover カードに表示されなくなり、ウェブページのトラフィックやユーザーのエンゲージメントを低下させる原因となることもあります。修正するには、ガイドラインに沿って大きな画像を使用してください。

????
とりあえず、「修正するには、ガイドラインに沿って大きな画像を使用してください。」という文章に従います。
ガイドラインの「image」という項目を確認すると、色々書いてあるんですが、以下が自力でなんとかできそうです。
・画像の幅は 1,200 ピクセル以上にする必要があります。
・すべてのページに画像を少なくとも 1 つ含める必要があります。(以下略)
・適切な画像が選択されるようにするために、アスペクト比が 16×9、4×3、1×1 の高解像度画像(幅と高さをかけて 800,000 ピクセル以上の画像)を複数指定してください。
このうち一番最後の「高解像度の画像」というのはちょっと現実的じゃないので、様子見することにしました。そんなの設置したら重すぎます。
とにかく記事内に一つは画像を貼ること、そのうちひとつの画像の幅が1,200ピクセルならいいのだろうと解釈。
文末にカテゴリー一覧へのリンクを貼りたいとずっと思っていたので、それ用の画像を幅1,200ピクセルになるように作りました。
ガイドラインにあったアスペクト比は無視です。だって重すぎるから。
WordPress関連の記事にはこういった画像に一覧へのリンクを貼って、文末に置くようにしました。

わかりやすいようにアウトラインをつけましたが、両端が透明になっているpng画像です。
1200✖️100の大きさで、サイズは32KBしかありません。
ひとまずこれを貼ってエラーが出るかどうか確認しましたが、今のところ、この画像を貼ることによってガイドラインはクリアできたようです。合格しました。
で。
全部のカテゴリーのこういった画像を作って、全部の記事の下部にリンク画像を貼っていく作業、1000件ほどあるな・・・と思いながらもくもくとやっていたのですが。
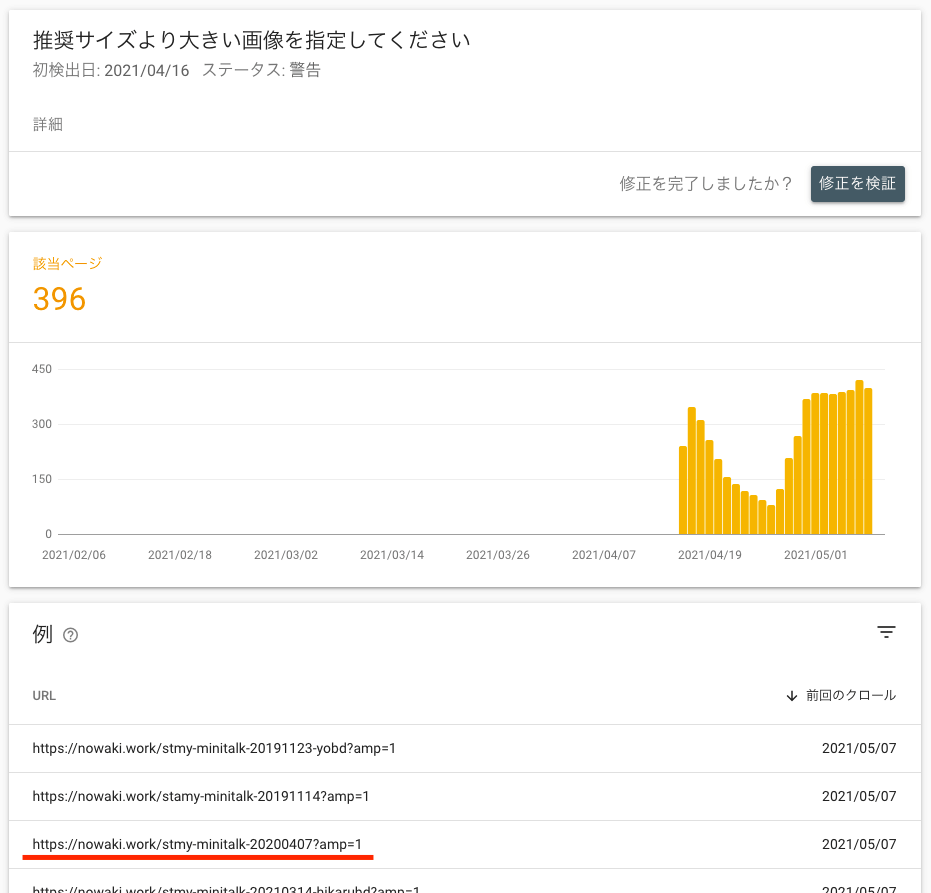
100件近く終えて何気なくPagespeedInsightを確認すると、なぜかCLSの合格パーセンテージが増えていたのです。
600件くらい終えて再度確認すると、この記事の最初の方にあるとおり、CLSの緑の合格割合が88%にまで伸びていました。

なぜ・・・?
よくわからないんですけど、1000件近くも修正せねばならないという苦しみが重くのしかかって他のことは何一つできていないため、これにより改善されたことは事実。
なので、おまけとして書いておきます。

この作業もまだ400件くらい残っている・・・
AMP的に問題がないようにすると、全体的にモバイルでの評価が上がるのかもしれません。。??(CLS以外も前より合格の緑部分が増えました)

上記のことをやったページ(https://nowaki.work/stmy-minitalk-20200407?amp=1)も、またエラーに加えられていました。

でも!

PagespeedInsightでは合格しているんです。
なんならComulative Layout Shiftはまた合格のパーセンテージが1%伸びてます。
AMPの「有効(警告あり)」のエラーは、そんなに厳しいアレじゃないらしいのですが、素直に「アスペクト比が 16×9、4×3、1×1 の高解像度画像(幅と高さをかけて 800,000 ピクセル以上の画像)」を作って貼ってみようと思います。(可能な限りは・・・)

また1000件修正・・・
【CLS改善方法】ウェブに関する主な指標に合格!【簡単3つ+おまけ】 まとめ

CLSを改善して「ウェブに関する主な指標」に合格するためにしたことは以下です。
- テーマをLuxeritasからCocoonに変更した
- 画像が羅列されているページでTableタグを使った【最重要】
- Twitterが表示されるスペースをdivであらかじめ確保した
- 全てのページに幅1200pxの画像を設置した(AMPエラー対策)
調べてもめぼしい改善方法を見つけられない方には、ぜひ一度試していただきたい3つ(+1)の方法です。


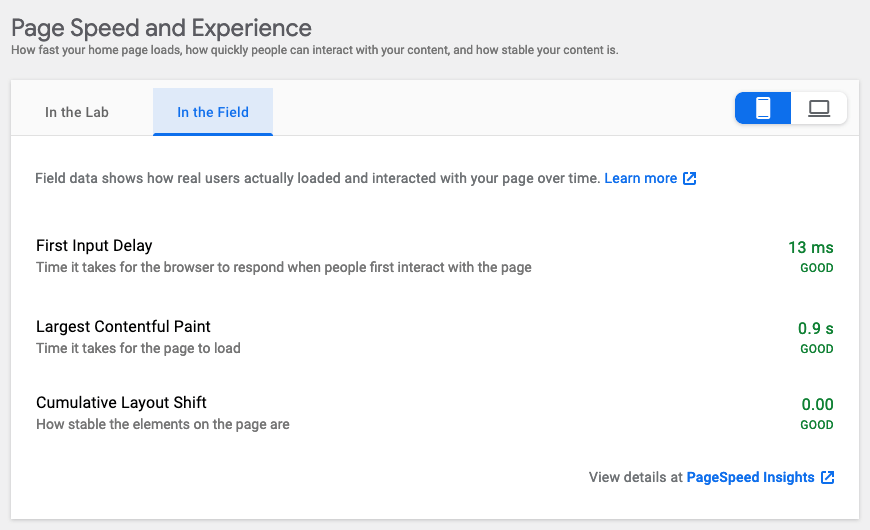
Site Kitでのページスピードとエクスペリエンスの評価も、今現在は全部合格、Comulative Layout Shiftは「0.00 GOOD」です。
ところで。
ズレをなくせばいいので、<div>で何かしらのズレが生じる部分を囲いまくればよい、という乱暴なヒントも嗅ぎ取れましたよね。「これは?」と思うサイズがわかっているものがあったら、なんでも囲ってあらかじめ場所取りしてみるのもありかもです。
まあ、どれも簡単ですし、結果はすぐにPageSpeedInsightでわかりますので、時間がある時にでもやってみてください。



コメント