ブログカードの使い方を間違っていた!!
あいかわらずLuxeritasを愛用しています。
けっこう時間が経っていると思うのですが…。
実は私、ブログカードの使い方を間違ってたみたいです!!
ずっと、ビジュアル編集画面では使えないんだと思い込んでいました…⁄(⁄ ⁄•⁄-⁄•⁄ ⁄)⁄
このことは今までになんどか検索しても見つけられなかったので、この失敗をしてる人はあまりいないかも。。
理解してLuxeritas公式サイトの説明を読むと、こういう失敗をすること自体がふつうあり得ない気もしてきました。
でも、もしかしたら同じようなことで悩んでる人もいるかもしれない!(いてほしい!)
ので、正しい使い方と、間違った理由をメモしておきます。
ビジュアル編集でのブログカードの正しい使い方
『正しい使い方』と言っても…。
公式サイトで説明されている通りにすればいいというだけなんです。(…)

さっそく…

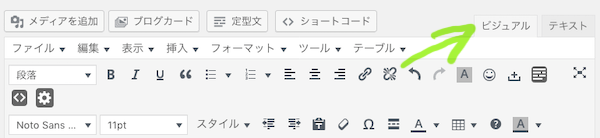
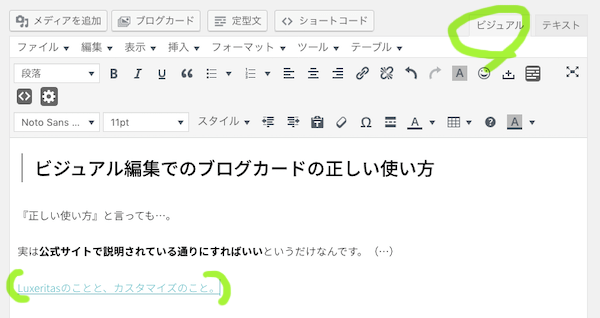
ビジュアル編集でやっていきます。

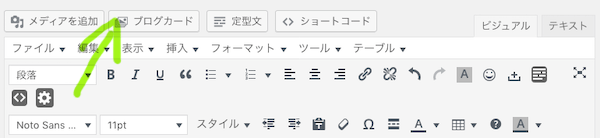
【ブログカード】を押して、

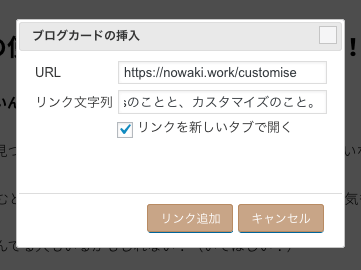
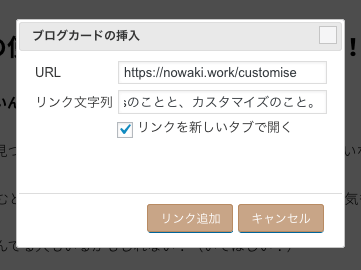
ブログカードの情報を入力して、【リンク追加】を押します。
すると、

編集画面ではこういうふうに見えて、

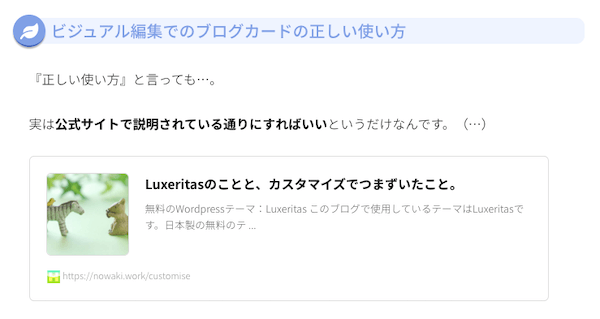
プレビューで見るとこうなっていて、ブログカードの投稿に成功しました✨
ちなみに、

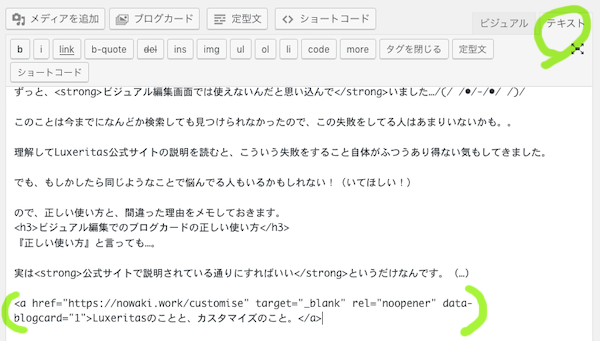
テキスト編集画面ではこうなっています。

ちゃんと使い方通りに全部記入すれば、問題はないのです。
なぜできないと思い込んでいたのか
ここからが失敗の原因です。
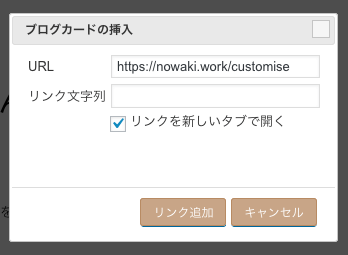
いつもビジュアル編集のまま、【ブログカード】を押して

このまま【リンク追加】を押していました。
すると、『なにも打ち込まれてない状態になる』のです。まっしろ、というか。
だから、ビジュアル編集ではブログカードの挿入はできないと思っていました。
テキストに切り替えて同じ動作をすると、
という文字列が記入されて、プレビューで見ると、ブログカードが表示されています。
しかたなく…、ビジュアル編集で記事全体を書いた後、最後にテキスト編集に切り替えてブログカードを挿入していました。
しかしですよ、このやり方には致命的な欠陥があるのです。
編集画面でテキスト編集からビジュアル編集にすると、ブログカードの記述が消えてしまうのです。

記述が消えるので、もちろん記事中のブログカードも消えてしまいます。
記事を書いてるあいだ切り替えないように気をつけていればいいのかなーと思いますが…。
私は普段ビジュアル編集で記事を投稿しています。
つまり、投稿記事を推敲しようとして一覧から編集記事を開くと、ビジュアル編集画面になっているわけで。。
なので、ブログカードを挿入した記事を編集するときには、一度べつの記事でテキスト編集に切り替えておく必要がありました。
それを忘れて何度か再編集してしまい、気づかないうちにブログカードが消えてそのままになってたことも数回…。
だからブログカードを挿入した記事を再編集するのはとてもおっくうになってました。。
ビジュアル編集でブログカードを挿入するためには
ビジュアル編集でブログカードを挿入し、再編集しても消えないようにするには、

【リンク文字列】に記入すること!
これが重要です。
※ 「リンク文字列」は無くともブログカードは表示されますが、ブログカードを無効化したり、他のテーマに移行した時に、通常のリンクとして表示させる場合に、あった方が良いです。
Luxeritas公式ブログより
ここは何度も読んでいましたが、ビジュアル編集に関係があるとは思ってませんでした( ˊᵕˋ ;)
このビジュアル編集画面には自分で書き換えたスタイルシートの設定は反映されていません。
つまり、たぶんですけど『他のテーマに移行した時』と似た状態なのかもしれません。
だから文字列がないとビジュアル編集では表示ができないのかも。それで消えてしまうのかも。
「たぶん」とか「かも」でもうしわけないのですが、とりあえずこれで解決しました。
あまりいないかもしれませんが、同じお悩みを持っていたあなた、ぜひお試しください(●´◒`●)



コメント