久しぶりのブログ管理。ふと、ページの表示速度を測ってみました。
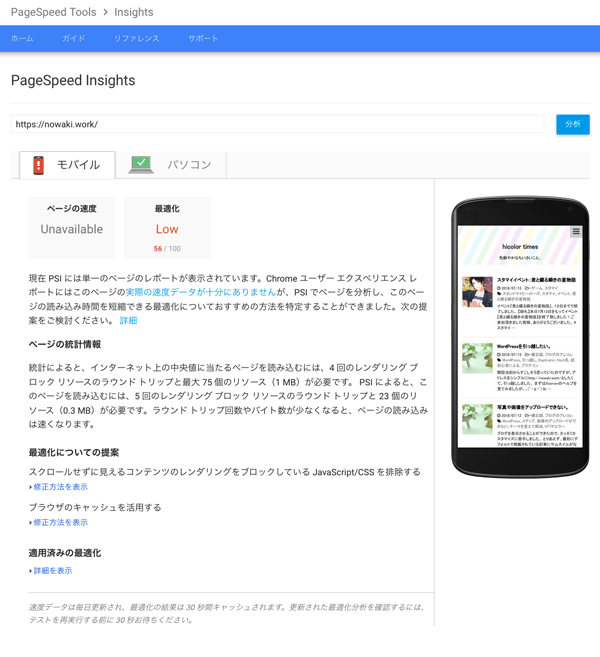
PageSpeed Insights
Google PageSpeed Insights
『ウェブページのURLを入力』というフォームに見たいページのアドレスを入れて、『分析』を押すだけで診断できる素敵なツール✨
このブログの場合は

モバイルでは『Low』。
えっ。
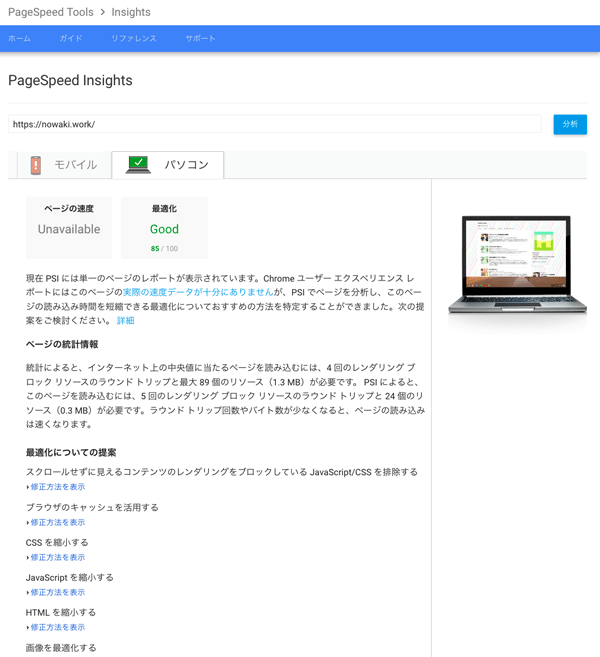
上のタブをパソコンにしてみると(すでにアイコンに表示がありますが)

こちらはなかなか良いらしい。
どちらの場合も、修正方法を表示というところを押すと最適化するための提案が詳しくされますが、自分の環境ではモバイルで見ても特に遅く感じなかったので、何もしてません。
というのも、詳細欄に示されている内容が理解できないからです😅
これを削除しては? みたいに書いてあって、消すべき記述はわかるのですが、どうやって消すのか、それを消すとどうなるのか、どういう影響があるのかがわからなすぎて怖い。表示が崩れたり、ページが表示できなくなったり、、、なにかわからないけど、取り返しのつかない災厄を引き起こす予感に震える。そしてそれは自力では二度と元に戻せないのに違いない。。
(引っ越しの際に何度も襲った恐怖が忘れられない)
とりあえず、なにもせず、いつか理解した時にやるかもしれない・・と思い、そっと閉じました。
もうすこしブログに記事などが増えたら、またチェックしたいです。
とりあえず、むかしサイトを持っていた時にやっていた、『画像ファイルを軽くする』だけやってみました。
Imsanity
このためのプラグインもいくつかあるんですね。
さっそくその中のひとつ、Imsanityを入れてみました。

設定しておけば、アップする時自動的にリサイズしてくれる優れもの!!
でも最初は、その際に.jpgにする仕様にしたのがいけなかったのか、なんだかちょっとだけだけど、モアレってる。。。。
モアレ・・・それは私の中で最も忌むべき存在。。。
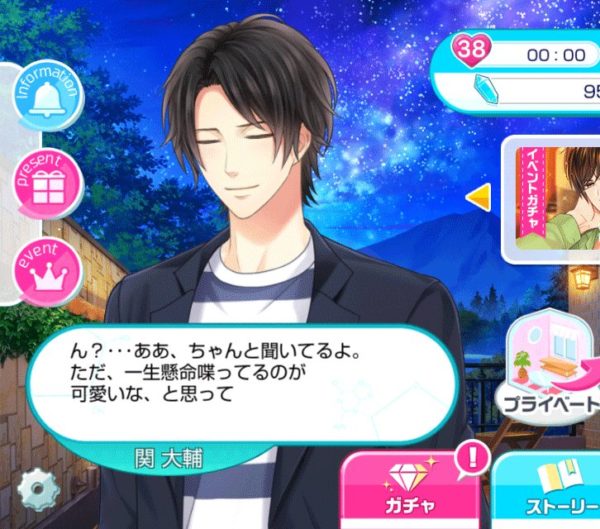
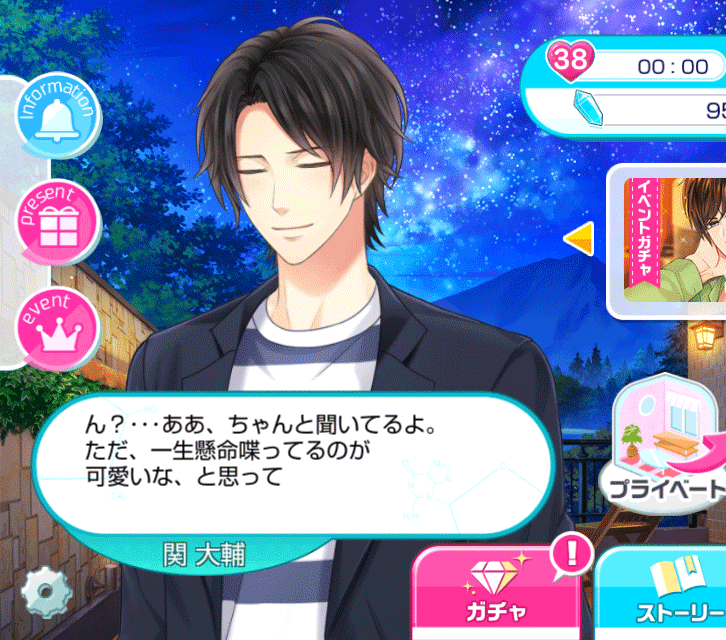
説明のために、スタマイの画像を利用させていただいて。。。


これがプラグインで.jpgになった画像。
全体にぼやぼやしてる。。特に文字の付近のモアレ具合が。。。イヤダ・・・・。


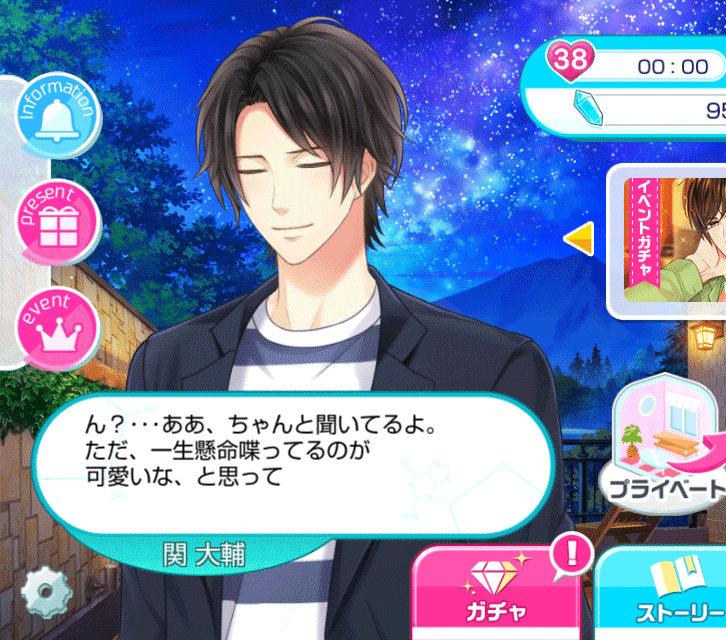
これはPhotoshopでPNGの設定を変えて軽くしたもの。
やっぱり、PNGに慣れてしまっている今、JPGには戻れないのです。。
設定で.pngのままにするようにしてみました。


これは、手動でやってたのとおなじ綺麗さに見える!
実際に見てみると、この2つはどちらともPhotoshopでちいさくしたのと同じサイズになっていました。上が176KB、下が336KBです。つまりPNG-8くらいになってるのかな。透明な部分がある場合、もちろんその情報はきちんと保持されます。
ちなみに下の方の画像は元のサイズが1.4MB(大きさは1136×640)。かなりちいさくできてます。
なにしろ美しい・・・・✨✨✨

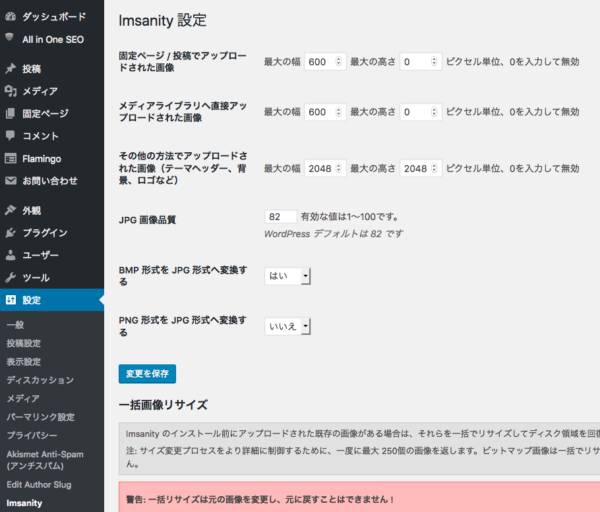
設定画面はこんな感じです。BMPはあんまり使わないのでそのままにしてます。
メニューの下方で、プラグイン導入前にアップした画像をリサイズすることもボタン一個でできます。でもここでできるのはいわゆる『軽くする』ことだけで、幅などを現在の設定通りにすることはできないようです。
まだでしたら、使ってみてください。おすすめです。
今現在(2019年2月)はweb上のサービスを使うことで画像を軽くしています。




コメント