Google Search Console(グーグルサーチコンソール)の「ウェブに関する主な指標」テストに合格するためのヒントです。
「ウェブに関する主な指標テストに合格していません。」と言われてから・・・。
これまでいろいろとやってきました。
体感的にページ表示速度を上げたいという場合は、以下の記事が参考になると思います。(スコアも20点くらいは改善します)
![]() 「ウェブに関する主な指標」いつつかコピペで改善
「ウェブに関する主な指標」いつつかコピペで改善
サーチコンソールのウェブに関する主な指標、いくつかコピペで改善【Luxeritas】
![]() GoogleアドセンスとTwitterを遅延させてページ表示を爆速にする
GoogleアドセンスとTwitterを遅延させてページ表示を爆速にする
GoogleアドセンスとTwitterの表示を遅延させてページの表示速度を高速化する方法
この記事では、人間が見たときに体感的にストレスがないという方法ではなく、PageSpeedInsightでただただ合格したい(特にCLSで!)、そんな場合に、実際に効果のあった方法についてお話ししています。
CLSの改善には間違いなく効果ありです❣️
よかったら参考になさってください(●´◒`●)

2025年5月現在、この施策が有効かどうか不明ですが、何かのヒントにはなるはずなので記事を残しております
「ウェブに関する主な指標」に合格したい❣️
これは、Luxeritasを使っていて、体感的にページ速度を速くするための工夫を色々としている方向けの方法だと思います。
しかし、私が参考にしたのはCocoonのフォーラムなので、ほかの高機能テーマをお使いの方も、一度試すと良いと思います。
そしてその方法ですが。
実はあまりにも簡単なので、秒で解決します。
ウェブに関する主な指標(CLS)に合格する方法
Luxeritasでは、以下を設定するだけでOKです。
![]() すべてのLazy Load (画像の遅延読み込み)を しない 設定にする
すべてのLazy Load (画像の遅延読み込み)を しない 設定にする
すぐは数値が変わらない感じがしたので、この設定後、しばらく時間を置く必要があるかも知れません。
Googleサーチコンソールで検証リクエストを出すのを忘れないようにしましょう。
✔︎ たとえばモバイルの再検証をリクエストする場合
サーチコンソール > ウェブに関する主な指標 > モバイルの「レポートを開く」 > 詳細の確認欄にある「🕓開始」 > 「修正を検証」をクリック
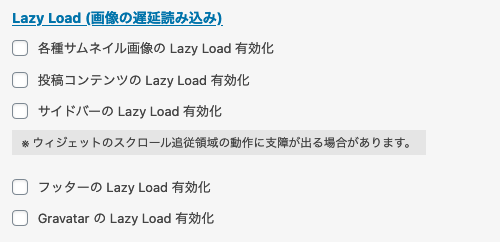
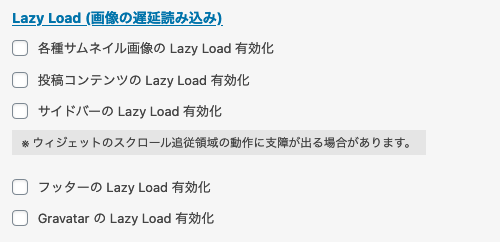
Lazy Load (画像の遅延読み込み)をしない設定
Luxeritasでは簡単に全てのLazy Loadの設定をON/OFFできます。
ダッシュボード > Luxeritas > Lazy Load

全てチェックを外して、「変更を保存」でOKです。
Lazy Load (画像の遅延読み込み)をしない設定にした結果

_人人人人人人人人人人人_
> どうですかこれ❣️ <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y ̄
何をやっても改善の兆しがなかったCLSちゃんが、Lazy Load (画像の遅延読み込み)をしない設定にしただけで、82%になりましたよ❣️
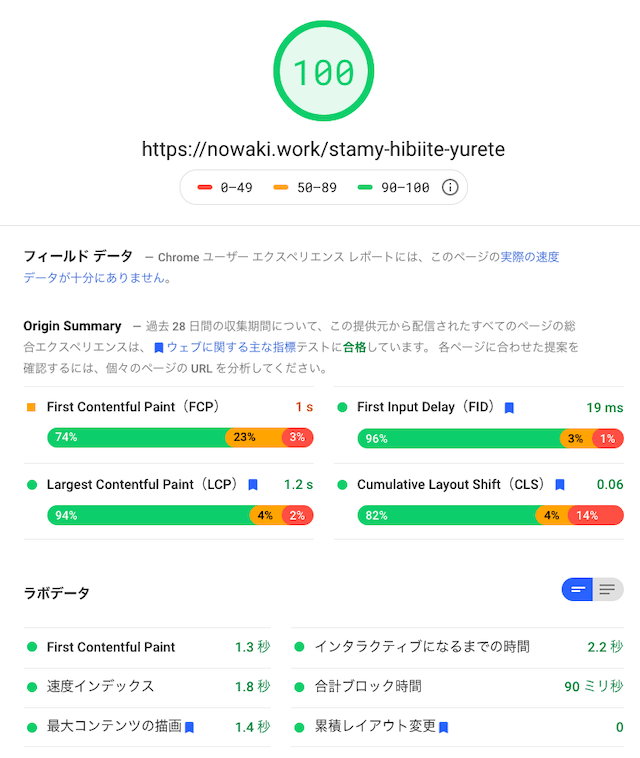
LCPに関しては、諸々やった結果もありますが、94%にまで伸びました。
そしてなかなか出ないとされる評価100点🎉
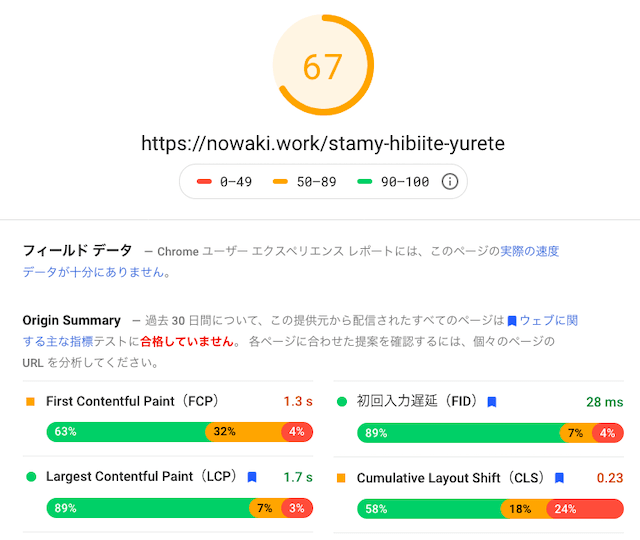
ちなみに、同じページの7月7日の評価はこちらです。

CLSが24%も改善しています。
ウェブに関する主な指標に合格するまでの試行錯誤

ここからは、特にCLSを改善しようとしていろいろ調べたこと、試したことをメモします。
ご興味のある方はお目通しください(●´◒`●)
ウェブに関する主な指標になぜ合格したかったか
これは単純に、来年からこの指標が検索結果に反映されるだろうと言われているからです。
それと、様々な情報を見ていると「今現在は関係ない」「最近の検索結果の表示順位はGoogleのいつものアレの影響」と言われていますが、私にはどうしても、もうすでに、ウェブに関する主な指標に不合格であることが不利に働いている気がしてならなかったからです。(無知な個人の所感です)
スピードの評価が低くてもウェブに関する主な指標には合格できる?
というのも、ウェブに関する主な指標というのが導入されてからずっと、私は自分の好きな大御所様方の運営するブログをPageSpeedInsightで計測していました。
すると、ページの評価点数が50にも満たないのに、ウェブに関する主な指標には合格しているブログが結構あったんです。
「改善できる点」の部分にもかなりたくさんの指摘があるのに、ウェブに関する主な指標には合格している。
そのポイントはもちろんFID、LCP、CLSが緑色の表示になること。
表示速度がそれほど速くなくても(というか遅くても)、指標の3つの数値は緑色にできるということがわかりました。
そして、その方がみんなに見てもらえる(表示される)ブログになるんだということも。
だから私はなんとしても、たとえ表示スピードを落とすことになっても、CLSの数値をあげたいと思いました。
でも、なかなかこれだっていう情報がなくて。
ねちねちねちねち・・・思いついたらいろんなワードで検索して、ガッカリして、数ヶ月を過ごしました。

粘着質です・・・
Lazy LoadをOFFにするという逆転の発想
CLS(Cumulative Layout Shift)は、表示された時の「ズレ」を計測しているというのは以前勉強しました。
ページが表示された時に、画像が表示されるのが遅くて、ユーザーがボタンなどをクリックしようとした瞬間にズレて、意図しないページに飛ばされるなどの不便さを計測するモノです。
それが起こらないようにするために、画像には必ず “height” と “width” を指定しよう、というのはすぐ思いつきます。
でも、このLuxeritasでは画像を挿入する際に自動でそういう数値も入るんですよね。
それなのにCLSが60%もないのはなぜなのか、わかりませんでした。
調べていたら、「ヘッダーの画像の大きさも固定する」、というのがあって、それかなと思いましたが。
今の私の力では、そこがどうなってるのかはわかりませんでした。いじっておかしくなるのも怖く、放置してます。
その後もたびたび調べましたが、これと言った解決策もなく。

そんなある日、ついに見つけました。ものすごいヒントを❣️
それはフリーのWordPressテーマであるCocoonのオープンフォーラムです。
「アップデート後のPV下落が止まらないのでCLS改善のアドバイスをいただきたい」というご相談のページ。
ここを読み込んでいくと、Cocoon作成者のわいひらさんが「まずはLazy Loadを無効にしてみてください」と答えられていて、その通りにされた相談者さんの数値が、それだけで、改善されていました。
これを見て、当ブログ(hicolor times)も画像に関してのLazy Loadを無効にすれば、CLSが改善されるのでは? と思ったのです。
結果は、それだけでCLSが改善され、テストにも合格し、サーチコンソールでも良好URLがほとんどになりました。
以前に施したアドセンスやSNSの遅延表示のタグはそのままです。
![]() GoogleアドセンスとTwitterを遅延させてページ表示を爆速にする
GoogleアドセンスとTwitterを遅延させてページ表示を爆速にする
GoogleアドセンスとTwitterの表示を遅延させてページの表示速度を高速化する方法
ウェブに関する主な指標に不合格だともうすでに表示回数が減ってる(と思う)
あちこちでまだ関係ない、と言われているのはわかってるんですけど、自分としては体感的に関係があると思えて仕方がありません。

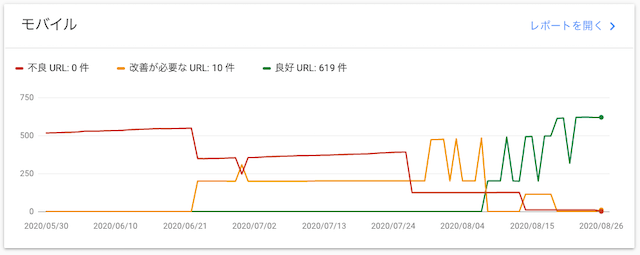
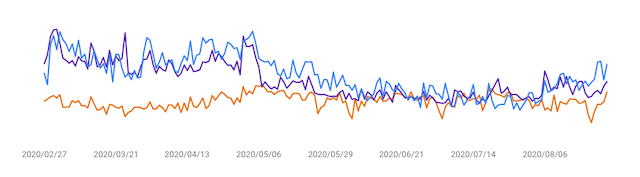
このグラフは、当ブログ(hicolor times)の「ウェブに関する主な指標」の状態を示したものです。
Lazy Load (画像の遅延読み込み)の設定をONにした状態では、548件もの不良URLがありました。
その後、さまざまな改善策(画像の大きさを変更する、拡張子をjpgに書き出して圧縮するetc)を講じて不良348件、改善必要200件まで改善しましたが、PageSpeedInsightでのCLSに関してはそれほど点数が上がらず、お手上げ状態が続きました。
そんな中、表示回数の推移がどのようになっていたかを下記の「検索パフォーマンス」のグラフで見てみましょう。

これは2020年の2月末から現在までの6カ月間の推移です。
この「ウェブに関する主な指標」が(試験的に?)始まったのは、5月の初め頃でした。
不良URLしかない当ブログ(hicolor times)では、ゴールデンウィーク中に表示回数(紫)ががっくりと下がっているのがわかります。
検索順位(オレンジ)は大体同じで変わっていない(むしろ微妙に上がってる)のに、明らかに表示されなくなっています。表示されないので、クリック数(青)も減っています。
この間、特に変わったこともしていません。
これに関しては、なんらかのGoogleのイベントで境界にいたブログ(またはページ)の評価が変わった可能性がある、という説明があるようですが、その「なんらかのイベント」って、「ウェブに関する主な指標」の導入じゃないんでしょうか・・・?
検索順位に関わってくるのは来年だとしても、もうすでにこれも加味されているのでは・・・?
私がそう思う根拠は、Lazy Load (画像の遅延読み込み)の設定をOFFにして検証をリクエスト後、良好URLが増え始めてから(8月第一週から)、上のグラフにある通り、表示回数がなだらかに回復してきている事実があるからです。
「ウェブに関する指標」が導入される前から、ページのスピードに関する項目はありましたし、もともと検索結果に影響はしていたと思います。
だから、「ウェブに関する指標」になったからといって、この数値を全く無視するのもおかしなことだと思うのです。
どちらにせよ、来年中には正式に導入されて、この数値が良くないページ(ブログ)はせっかく書いても見てもらいづらくなるだろうとわかっているので、時間がある今のうちに、できることをやったほうがいいと思っています。
ウェブに関する主な指標に合格するCLS改善方法 まとめ
Luxeritasでは、以下を設定するだけでOKです。
![]() すべてのLazy Load (画像の遅延読み込み)を しない 設定にする
すべてのLazy Load (画像の遅延読み込み)を しない 設定にする
画像に関してLazy Loadを有効にしている場合は、一度お試しください。
たしかに表示が遅くなる感じもしますが、表示のズレが格段に少なくなるのも体感でわかっているので、CLSの数値は改善されるはずです。
Lazy Load (画像の遅延読み込み)をしない設定
Luxeritasでは簡単に全てのLazy Loadの設定をON/OFFできます。
ダッシュボード > Luxeritas > Lazy Load

全てチェックを外して、「変更を保存」でOKです。
表示速度改善のおまけ

おまけとして、もしかしたら当たり前かもな気づきも書き添えておきます
背景色を白にする
なんと、背景色を白以外にするだけで多少速度が落ちるそうです。
当ブログ(hicolor times)では目への優しさのために本文の背景色をほんのり薄いベージュのような色にしていましたが、それを知って、白に変更しました。
すると。
たしかにそれだけで微妙にですが数値が改善してました・・・❣️
ウィジェットを多用しない
ウィジェットを増やすほど、CLSの評価は悪くなるようです。
実際にページの表示のされ方を見ていると、理解できますよね。。(ウィジェット部分がガクッとシフトしがち)
とはいえ、全く使わないのも通常のテーマでは無理なので、できるだけ厳選するといいと思います。
この辺りは、何を優先するかによりますね・・・(●´◒`●)
サーバーの応答時間が遅い場合は、乗り換えも検討してみましょう。
体感的に遅くなるかもしれない方法をとる場合、すこしでもレスポンスが早くて安定しているサーバを利用することは大切です。
当ブログ(hicolor times)でもお世話になっています。使いやすい操作画面もお気に入りですが、カスタマーケアの応答が早くてすごく頼れるところが一番好き(ブログ開設時にページが表示できなかった時のエピソード)です(●´◒`●)
▶︎▶︎【10日間無料お試しできます】エックスサーバー![]()



コメント