無料のWordpressテーマ:Luxeritas
このブログで使用しているテーマはLuxeritasです。
日本製の無料のテーマで、しかも速くて、デザインも好みで、という無理な注文に答えてくれる、大人気のテーマですね(●´◒`●)
そのまま使っても十分素敵なのですが、自分なりにこだわりのある部分などは勉強してすこしずつ手を加えているところです。
今回はLuxeritasの好きなところと、その固有の問題ではなく、単純に知識の無さから思い通りにできずにつまづいたことなどもみなさんにシェアしたいと思います。
何を今さら…みたいな部分もあるかと思いますが、私のような初心者さんには何か参考になるかもしれません。
Luxeritasの好きなところ
最初にこのテーマの特に好きなところについてふたつだけ触れておこうと思います。
驚くほど簡単に好きなフォントにすることができる
いま指定しているフォント(Noto Sans)がすごく好きで、以前使っていたテーマからなかなか変えられなかったのは、ひとつにはこのフォントが使われていたからでした。
他のテーマにしたとき、なんとかこれにできないかといろいろ調べたり勉強したりしたのですが、web fontを手順通りに記述しても反映されず、その場合の対処法も調べても出てこなかったので、なにか初歩的なことを間違っているか、それを打ち消す記述があったのかもしれません。
でも問題がどこにあるのかは、もうすこしWordpressに慣れたらわかるかもしれませんが、いまの段階ではわからなかったのです。。
時間をかけてあれこれやってできなかったときの疲労感よ。。
なので、CSSエディター(カスタマイズ機能)を使ってぽちっとやるだけで好きなフォントにできるこのLuxeritasがほんとうに好きです。SNSボタンのデザイン変更もぽちっとするだけです。
驚くほどページの表示速度が速い
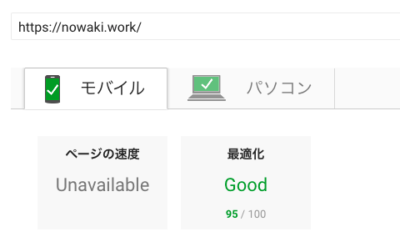
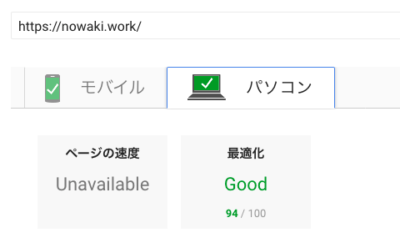
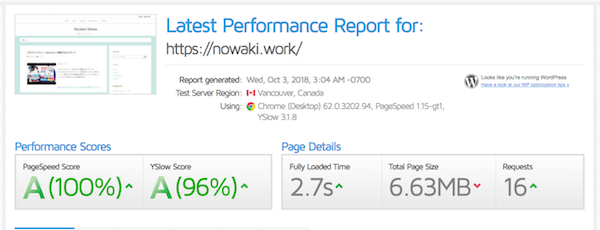
前にページの表示速度を測った記事 を書きましたが、あれからさらに表示スピードはだいじなものになりました。自分で閲覧していても、なかなか表示されないページはつらいですもんね。以下がLuxeritasを使っているいまのこのサイトの表示スピード評価です。



PageSpeed Insightはすごくきびしい感じしませんか? GTmetrixはけっこうどのテーマでもスコアは98とかだったんですけど、PageSpeedではまっかっかだったりしました。改善の提案を見ると、厳密に測ってるのかなあ…とわからないなりに思ってました💦
でも、Luxeritasに用意されているちょっとした仕組みは、すこし重くなるもの*もあります。
とにかくできるだけ緑色の表示をキープしたいので、このテーマに用意されていないものでも、ひとつ何かを新しく設置したらページのスピードを測るようにはしています。

たとえばひそかに憧れていたんですけど…、グローバルナビやサイドメニューをスクロールに対して固定したりするとてきめんに重くなるみたいで、評価が真っ赤になりました。もしかしたらどうにかして軽くできるのかもしれないのですが、いまのところ知識もなくどうしてもそうしたいというわけでもないので、大人しくあきらめています。
速度については、利用しているエックスサーバー様の恩恵もあると思っていますが。。
カスタマイズでつまずいたこと(初心者向け)
つまずいたけど解決策がわからないものはいまは放置しています。。ここには、つまずいて、解決できたことを少ないですが書いておきます。
アイキャッチ画像を思い通りに表示できない
アイキャッチ画像は記事に興味を持っていただくためにとっても重要です。
…というのとは別に、自分の好きな画像をアイキャッチ(サムネイル/以下サムネ)にしているので、思った通りに表示されないとすごくかなしいんですよね…。
どういう仕組みになっているのかよくわからないのですが、サムネ画像が150×150の場合、たとえば

こういった横長の画像だと

上のように150角のたてに伸びた画像になってしまう。。という現象にずっと悩まされていました。

こういうふうに、中心部分を切り取って表示させたいんですよね。。。(´・_・`)
Luxeritasではアイキャッチ画像もCSSエディターを使って簡単に表示方法を変えられます。
上のように表示させたい場合は、自分のブログのレイアウトにあるプルダウンから『normal(150×150px crop)』というのを選べばいいだけのはず(cropというのが切り抜くという意味らしいです)。
でも、なぜかそのとおりにできなかったんです。
なんどか選択し直したりキャッシュを消したりしても、トップページでは思った通りになっても、個別ページの関連記事や次のページの欄に出てくる画像はあいかわらずのびのびミニアイコンでした。
解決方法
仕方なくそのままにしていたのですが、あきらめずに本やネットで調べていたところ。。
ついに先日、実に簡単な方法で直るということがわかりました!
なんとスタイルシートの該当箇所に一行書き足すだけでよかったのです…!
それは、『object-fit: cover;』です。
まず、全部のサムネのクラス名を調べます。
とはいっても、私はまだWordpressの構造がよくわからないので、スタイルを変えたい場合は、そのページのソースを見て該当箇所を探す方法をとっています。
firefoxのツール>ウェブ開発>ページのソースでソースが見られます。
Luxeritasのホーム画面の記事一覧と関連記事のサムネは『.term img 』、次の記事や前の記事の部分のサムネは『.prev img』『.next img』で指定できることがわかりました。
さっそくカスタマイズにあるCSSエディターの『追加CSS』に書き込みます。
切り取る以外のスタイルの変更は必要ないので、その魔法の一行をそれぞれの分、記述するだけです。
.term img { object-fit: cover; }
.prev img{ object-fit: cover; }
.next img{ object-fit: cover; }
こう書いて保存するだけで理想としていたサムネができあがりました✨
…しかしまだ基本をわからないでやっているので、これでは直らないこともあるのかもしれません。
この方法は、以下の記事(外部サイトさま)で紹介されています。

このあと、キャッシュクリアも忘れずに行いましょう。私の場合は2ページ目以降がおかしいままになっていました。キャッシュをクリアしてもなぜか変化がなかったのですが、CSSエディターで一度別のサムネスタイルを選んでから『normal(150×150px crop)』を選択し直してキャッシュクリアすると反映されました。このへんなぜなのかよくわかりませんが、思った通りの表示になったので気にしません。(気にしてもわからないし…)
font awesomeの一部のアイコンが表示できない
見出しを可愛くしたいと思って、サルワカ様(ことあるごとに参考にさせていただいています)を見ていると、コピペで使えるデザインのページで、font awesomeを使った素敵なデザインを見つけました。

font awesomeを使うには、準備が必要です。でもLuxeritasにはもともとデザインにfont awesomeが使われているので、そのまま適用させられると思いました。なので、サルワカ様のページのコードを参考にしながら、好きな囲みに好きな色を指定して、先頭にfont awesomeをあしらうようにコードを書いて追加してみました。。。すると…、font awesomeの部分にリンク切れのような表示が。
原因はわからなかったのですが、これだからだめだったのかなと考えて、一覧から自分好みのものを指定しました。すると、今度はちゃんと表示されます。

h2の先頭部分です。
続けてh3にも好きなアイコンをつけようとすると、またできず。いろいろ順番に変えていって、とりあえず表示されたものを指定していったんカスタマイズを終えました。
解決方法
でもやっぱり気になって、改めてサルワカ様のページを見ていると、

このページの下方に、
アイコンが表示されない?
一部のアイコンでは
font-weight:●●を指定してやらないと表示されないことがあるようです。
というご説明がありました。
こちらを参考に以下の通り記述を追加すると、きちんと使用したいものが表示されるようになりました✨

.post h3:before {
font-family: “Font Awesome 5 Free”;
content: “\f06c”;
font-weight: 900;(←この一行を書き加えた)
(以下はとても長くなるので割愛)
font awesomeのサイトにはこのことについての説明もありました。
Why would I need font-weight values?
While using an < i > or other HTML element is the most popular and easy way to render an icon, we do have advanced ways using custom written CSS pseudo elements if you prefer to have extra markup. Font weights are used with that technique and are how you would set the icon’s style.

つまり、より思い通りに使えるようにする(特別なマークアップをする)ためにCSS pseudo elementsという先進的な方法を用いているので、ウエイトを指定する必要がある、ということみたいです。繊細な要求を実現させる代わりに、こちらも繊細に指定していく必要があるんでしょう。。
カスタマイズにかけられる時間は限られているのでつい考えずにやってしまいがちですけど、すこしずつでも基本を勉強していかないと、ぐずぐず悩んだりしてかえって時間を取られたりするんだなあ、と何度目かに思いました。。
今後もより理想的なサイトを目指してがんばっていきたいです。



コメント