Luxeritasでtableのボーダー(線)を消すには
つい最近必要に迫られて、tableタグで表示される細い灰色のラインを消す方法を調べました。

子テーマに以下のCSSを追加する
/* Table */
.post table {
margin-bottom: 4px;
}
.post td, .post th {
padding: 8px 10px;
border: 1px solid #fff;
}
.post th {
text-align: center;
background: #f5f5f5;
}
これは親テーマのスタイルシートからテーブルの要素を探して(836行目)、テーブルの線の色(赤字部分)を変えただけです。
このブログは記事の背景色が白なので #fff としました。
border: none;
としても良いと思いますが、テーブルを使いたくなった時や別の色に変えたくなった時などのために、残しておきます。
3つのうちどこかひとつでOKです。
- カスタマイズ>追加CSS(おすすめ✨)
- ダッシュボード>Luxeritas>子テーマの編集
- ダッシュボード>外観>テーマの編集>Luxeritas Child Theme:スタイルシート (style.css)
※ 注意点 この方法は全記事内のテーブルのボーダーを消すことになります…
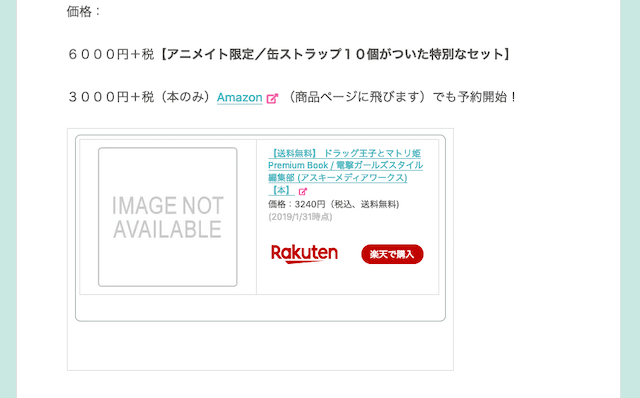
楽天の商品リンクのために余分な線を消したい
最近カエレバの仕様が変更になったので、リンクの貼り方をどうすればいいのか悩んでいます。
大きめの書影を使わせていただくのにすごく便利で気に入っていましたが、しかたがないですね(´-ω-`)
気を取り直して、楽天の商品リンクを使うことにしました。このデザイン好きなんです(●´◒`●) しかも簡単で、画像の大きさとかいろいろ選べるのもいいです。
早速貼り付けてみましたが…

なんかデザインがおかしい!! ほかのブログでは出なかった線が入ってる!!
実のところ、以前にもこうなって貼るのを諦めた経緯があります。
親テーマからタグを探せばいいだけとわかってはいたのですが、なにしろ時間がかかって…。
でもカエレバが使えない今、なんとしてもこれをどうにかせねば…とふるいたったのです。
上のような操作で無事にきれいに表示させることができました✨


私はWordPressでテーブル(表)を使用していないのでこの方法でだいじょうぶですが、もし同じように楽天のリンクの余分なボーダーで悩んでいてテーブルも使っている方の場合は、また別のやり方をする必要があります。
解決方法

子テーマに以下のCSSを追加する
/* Table */
.post table {
margin-bottom: 4px;
}
.post td, .post th {
padding: 8px 10px;
border: 1px solid #fff;
}
.post th {
text-align: center;
background: #f5f5f5;
}
※ 注意点 この方法は全記事内のすべてのテーブルのボーダーを消すことになります…



コメント