
あきらめずにできることを試した結果…
ページの速度が遅くなっていた原因がわかりました🎉
前の記事でこのくらいあればいいか、と落ち着きはしたものの…やはり諦めきれずにできそうなことを探してやってみました。
すこしでもページ速度を上げたい方のヒントになればと思います。
数時間後に速度が改善された、その時に試したこと
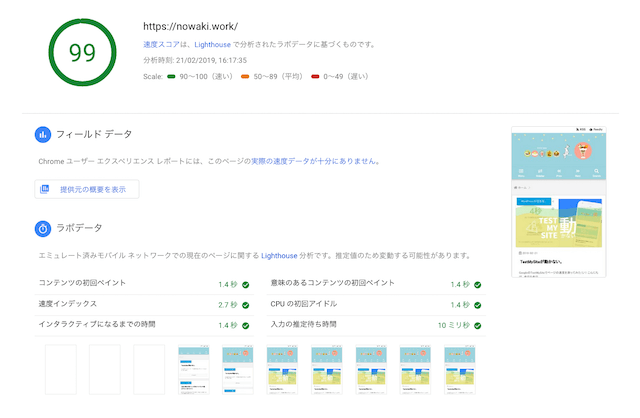
再度測ったらPageSpeed Insightでのモバイルの数値が回復していました。PCは変わらず。

この間におこなったことは、「テーマのzipを解凍して自分で触ってない状態のheader.phpをアップロードする」ことと、以下の「Luxeritas独自の高速化設定にチェックを入れる」こと。
手を加えていないheader.phpをアップロードする
これまで何度かheader.phpに記述を書き加えたり消したりしてきました。
もしかしてわからないうちに余計な文言を足していたり、消すつもりだったものが残っているかもしれない。そして何度も上書きしたわりに書き換わってなかったのは、初心者には気づけないなにかの不具合なのかも?(というか知らぬ間にまたなんかやってしまったのかも)
そう思って、自分で何も手を加えていないheader.phpをアップロードして上書きしました。

速度が回復してから遅い時のheader.phpと回復してからのを見比べてみると…
遅かった時のheader.phpの方は1行だけ行数が多くなっていました。
いつなにを書き加えたのか記憶がなかったのでざっと確認すると、増えていたのはこの記述でした。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
そういえばfont awesomeをページの中で手軽に使いたくて、数日前に加えたんでした。。
念の為この記述がある場合とない場合でもう一度測ってみましたが、やっぱり原因はこれでした。
これがないと文章中に簡単に貼り付けられなくなりますが、速度の方が装飾より大事なので消しました。。
そしてページに戻ってみると、全部消えてると思ったのになぜか時計のマーク「」だけは残ってたんですよね。
消えるのと消えないののルールが何かあるに違いないと思って調べていますが、まだわかりません。てっきりバージョンかと思いましたが、そうでもなかった(´・_・`)
わかる方がいらっしゃれば、教えていただきたいです。。
バッファリングの逐次出力を遂行する
これはLuxeritas特有の設定項目の「ダッシュボード > Luxeritas > 高速化一括設定」にあるものです。
ここにはわからない人にでも簡単にできるように「推奨設定」、分かる人向けには「極限設定」が備えられていて、基本的にはボタンを一度ポチッとするだけです。(もちろん初期化設定もあります)
私はもちろんわからないので「推奨セット」にしているのですが、この項目に気づいてチェックを入れました。

「その他:バッファリングの逐次出力を有効にする」
※キャッシュ系プラグインを入れている場合は正常に動作しなくなる場合があります。

正直、これがなんなのかはわからない…でも…
このブログはここ に書いたように、今はそれ系プラグインは何も入れていません。だからチェック入れてもいいのかなあ…って。。
ちなみにTestMySiteでの評価の秒数は変わりませんでしたが、先の無料レポートメールで要検討だった「ブラウザキャッシュを利用する」は問題なしとなっていました。
キャッシュ関連のなにか…なんでしょうね。わからないけど有効にできるありがたさ✨ 今後勉強します。
Luxeritasの高速化設定は危険な項目にはひとこと注釈があるので、「自分でやれることかどうか」「やったらいけなかったら取り返せることかどうか」がある程度判断できるのもいいです。(それがおぼろげにでもわからない項目は触らないほうがいいってことでそっとしておける…)
速度の評価はなんとか戻せましたが、まだまだ勉強することがたくさんありそうです。コツコツ頑張ります。
ページの速度には使用するサーバーも大切だと思います。
利用者が多く、初心者にも操作しやすい(これ重要❣️)高速なエックスサーバー様はとても使いやすくて、何も知らない私でも安心して利用できています🙏✨



コメント